こんにちは、もりさんです。

本記事の信頼性
この記事を書いている僕は、ブログ歴2年ほど。SEOの知識を使って、サイト全体のPV数を底上げしています。
結論からいうと、ブログのSEOを強くして、検索で上位に表示されたいならAlt属性は必須です。
ブログで稼いでいる人たちはこういったところをしっかり対策しています。
少しずつ穴を埋めて行くカンカクで勉強し、行動に移す・・こういった繰り返しで稼げるブログが作れますからね。
Alt属性とは?

Alt属性というのは
<img class="" src="〇〇.png" alt="テキストを入力" width="920" height="529" />
の赤文字の部分のことです。
ちなみに、みなさんがよく見る形にすると
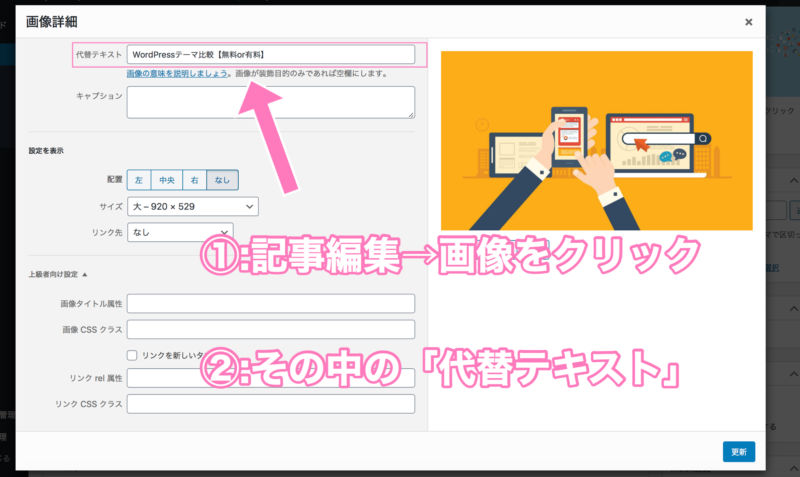
記事の編集画面から、画像をクリックするとでてくる

この「代替(だいたい)テキスト」の部分のことです。
Alt属性はなんのためにあるのか
Alt属性は主に2つの理由で存在します。
Google先生が発表している情報がこちら↓
Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしてください。
代替テキスト(画像について説明するテキスト)は、スクリーン リーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
わかりやすくいうと、
①:Googleのロボットは画像を判別することはできないから、Alt属性(代替テキスト)で教えてね。
②:あなたの記事を音声読み上げでも理解できるようにどんな画像を使っているのか説明してね。
ということですね。
【結論】Alt属性は対策しておいて損なし
結論からいってしまうと、Alt属性はしっかり記述しておきましょう、ということです。
少しむずかしい言葉を使うようですが、理由は以下。
理由①:ユーザビリティが向上する
理由②:クローラビリティが向上する
ユーザビリティが向上する
ユーザビリティが向上する・・というのは、「読者(ユーザー)が使いやすいサイトになる」ということ。
例えば、視覚障害を持った方があなたのサイトを訪れたとき、どのようにして画像を認識しますかね。
音声読み上げで記事を読んでいく→Alt属性を書いていないためになんの画像かわからない。
こんなことがあると、ユーザーにとって優しいとはいえませんし、せっかく貼った画像が活かせてないですよね。
だから、どんな画像がそこにあるのか・・ということを全てのユーザーにわかるようにしましょうということ。
さらにいえば、 Googleは読者に優しい設計をしているサイトを評価します。
「僕のサイトには音声読み上げを使うユーザーなんて来ないよ・・。」と思わず、どんなユーザーにも届くようなサイトを目指しましょう。
クローラビリティが向上する
クローラビリティというのは、「クローラーの回遊性」のことです。
ちなみに、クローラーについては検索エンジンの仕組み【初心者むけに画像でわかりやすく解説します】で詳しく解説しています。
クローラーがよりよく回遊してくれることで、あなたの記事が正しく効率的に検索エンジンにインデックスされるようになります。
クローラーが正しく回遊すれば、あなたの記事の良さが100%伝わりますよ。
せっかく渾身の記事を書いたのに、その内容が正しくGoogleに伝わっていないと、もったいないですからね。
Alt属性の書き方の例【Google公式】
Googleが公式にAlt属性の書き方をまとめてくれていますので、引用。
Alt属性の良い例
良い例:<img src="puppy.jpg" alt="子犬"/>
最も良い例:<img src="puppy.jpg" alt="投げたものを取ってくるダルメシアンの子犬"/>
良い例だと、どんな画像がそこにあるのかわかりやすいですね。
Alt属性の悪い例
Alt属性なし:<img src="puppy.jpg" alt=""/>
スパム:<img src="puppy.jpg" alt="子犬 犬の赤ちゃん チビの犬 レトリーバ ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ 子犬たち ドッグフード 安い 子犬の餌"/>
一方で悪い例だと、何も書いていなかったり、キーワードの羅列だったり・・とわかりづらい。
ここからわかるのは、Googleにおいてもユーザーにおいても、キーワードを羅列したり、alt属性を書かないのではなく、「どういう画像か?」ということをわかりやすく伝える書き方をするのが良いということですね。
Alt属性の書き方はこれでOK

キホン的には、いままでに説明していた書き方でOKです。
ただ、ブログを運営して行く上ではSEO的にもキーワードを含めたいし、アイキャッチ画像のAlt属性とかイチイチ考えるのは面倒だな・・と思うはず。
なので、オススメの書き方を紹介します。
オススメのAlt属性の書き方
タイトルやh2の下の画像・・タイトルやh2の文章をコピペ
それ以外の画像・・〇〇のスクリーンショット、△△のイメージ図
これでOKです。
タイトルやh2の下にある画像

こんな感じ。シンプルですね。
もちろん、h3の下に画像を挿入していても同じです。
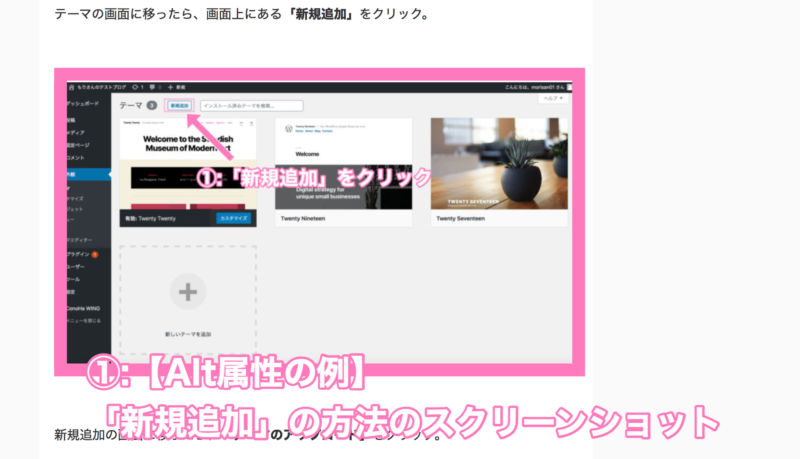
それ以外の画像
こんな感じの画像を貼り付けるときは、 Google公式のもっとも良い例にしたがって、画像のalt属性を書けばいいです。

Alt属性の例:「新規追加」の方法のスクリーンショット
僕はわりと適当ですが、こんな感じでも検索で1位を獲得できていますよ。
この2つの書き方であれば、ユーザビリティを向上させ、同時にキーワードも自然にいれつつ、ムダな作業時間を省略することが可能になりますね。
まとめ:Alt属性とは?SEOに強い書き方まで解説します【この記事だけでOK】

今回は、alt属性の本質的なハナシと、実際に僕が使っている書き方を紹介しました。
ただ、結局SEOすべてに言えるのは、結局ユーザー目線かどうか?です。
そこを履き違えて、スパム的なSEOを身につけてもいつかは淘汰されるので・・。
というわけで記事は以上です。
他のSEOもしっかりと学んで、強いサイト設計を学びましょう!
初心者でもわかるSEO講座