こんにちは。もりさんです。

こんな悩みを解決していきます。
本記事の信頼性

Twitterのフォロワー数は3600人くらいです。
ブログに合った適切な画像サイズと圧縮法を理解していれば、表示が速いサクサクと動くブログを作ることができますよ。
表示速度が速ければ、読者に「読みやすいブログだ!」と思ってもらえますし、SEO的にも評価され、検索順位は確実に伸びますね。
当ブログも、本記事で紹介する画像サイズの確認法や、圧縮作業をすることで、SEO1位を量産することに成功しています。
地味な作業ですが、あなたのブログの記事順位を底上げできる1つのきっかけになるはずです。
それでは、さっそく本題に入っていきましょう。
ブログに最適な画像サイズと容量を解説します

結論から言うと、ブログに最適な画像サイズと容量は以下のとおりです。
画像サイズ:1000px前後(横幅)
画像容量:100KB前後
基本的には、この条件に画像が合っていればOKです。
しかし、より最適な設定をしたい方もいると思うので深掘りしていきます。
ブログに最適な画像サイズの調べ方とは?
以下の2ステップをこなすことで、自分のブログに合った画像サイズを確認することができます。
①Image Size Infoを導入(Chrome拡張機能)
②ブログの画像を確認する
これだけです。サクッと解説しますね。
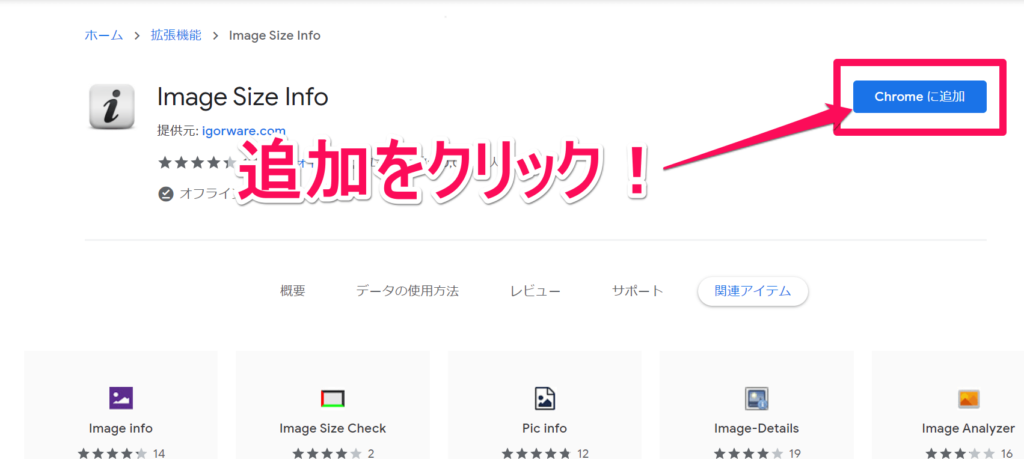
①:Image Size Infoを導入
まずはGoogle chromeを開いて、Image Size Infoという拡張機能を導入しましょう。
下記のように追加ボタンを押すだけです。

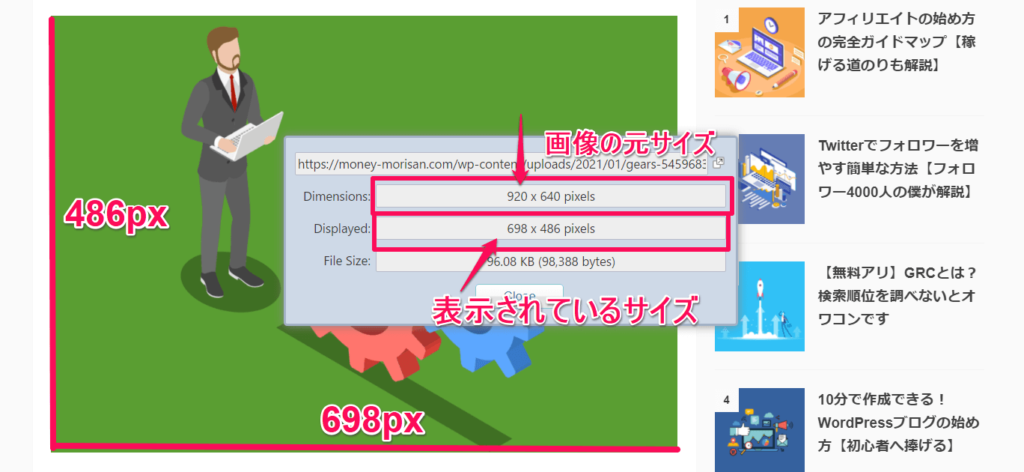
②:ブログの画像を確認する
導入したら自分のブログを開き、記事内にある画像を右クリックすることで「View info」というボタンが出てきますのでクリックしましょう。
クリックすると下記のように、クリックした画像のサイズ幅が分かります。

当ブログであれば、画像が表示される横幅は698pxです。
ですので、698pxよりも大きな画像を選んでおけば、横幅いっぱいに画像が表示されるよということですね。
仮に本文の幅より大きい画像(例えば1000pxなど)をアップロードしても、MAX幅(当ブログなら698px)へと自動で調整されるので、問題はありません。
自分のブログにあった画像サイズを選ぼう
画像を選ぶときは、上記で確認した横幅よりも大きい画像をダウンロードすればOKだと言いました。
しかし、1点だけ注意すべきことがあります。
サイズが大きすぎる画像はNGです
サイズが大きくても幅は自動修正されるので、見た目は変わりませんが、サイズが大きい画像は容量も比例して大きくなります。
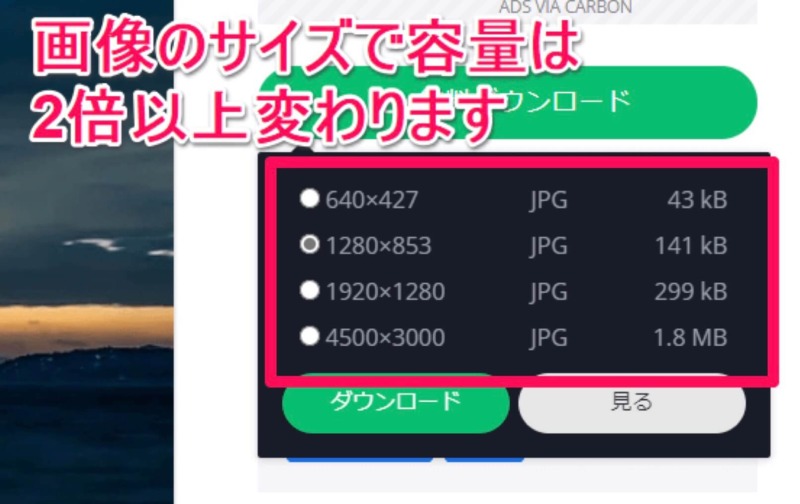
例えば下記は、pixabayにある画像のサイズと容量を示しています。

上記を見れば分かりますが、ワンサイズ変わるだけで画像容量は2倍以上に違っていますよね。
「横幅より大きかったら何でもいいやぁ」、と適当に画像をダウンロードするのは危険です。
自分のブログの横幅よりも大きいかつ、その中でも小さい容量である画像をダウンロードするように意識を持っておくべきですね。
ブログの画像圧縮は2通り【カンタンです】

さて、画像サイズを確かめられたら、次は画像圧縮もしていきましょう。
先ほど話したように、画像容量は100KB以下にしておくことで記事の読み込みがスピーディーになります。
ですので、以下の2つの方法を使って画像圧縮を行い、サクサク動くブログを作りましょう。
方法①:tinypng(サイト)
方法②:EWWW Image Optimizer(プラグイン)
それぞれ解説します。
方法①:tinypng(サイト)
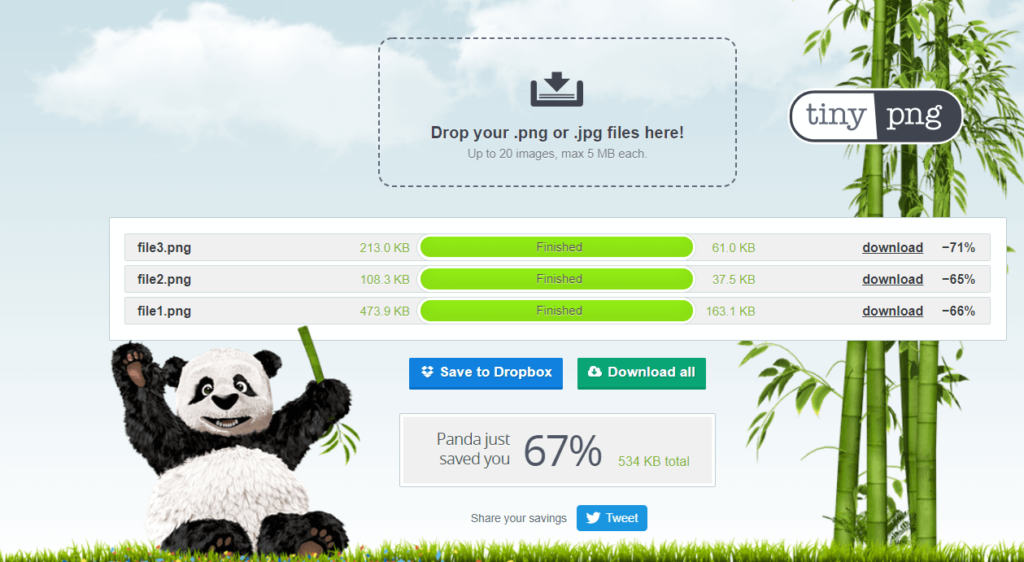
tinypngは、下記のようにパンダくんがjpegとpngファイルの画像を圧縮してくれるサイトです。

上記の通りで、画像ファイルを圧倒的に軽くしてくれますので、必ず使っておきましょう。
ブロガーなら必須のサイトです。
方法②:EWWW Image Optimizer(プラグイン)
こちらは、Wordpressのプラグインです。
EWWW Image Optimizerを導入しておけば、画像をWordpressにアップロードするだけで勝手に圧縮をかけてくれます。
しかも、画質をほとんど落とすことなく圧縮をしてくれるので、tinypngとセットで使うべきですね。
ブログの画像関連はSEOに影響があるので対策しておくべきです

今回紹介した画像の圧縮作業などは、徹底してやっておくべきですよ。
というのも、2021年の5月に行われるGoogleアップデートにて、サイトスピードが指標付きで評価されるようになるからです。
スピードがおそいブログはSEO的にマズいです
Googleは、2021年の5月にアップデートすることを発表しており、その中でサイトスピードを1つの指標とすることを発表しています。
ですので画像圧縮などを行い、ページスピードを上げておくことはSEO評価につながります。
ページスピードのチェック法
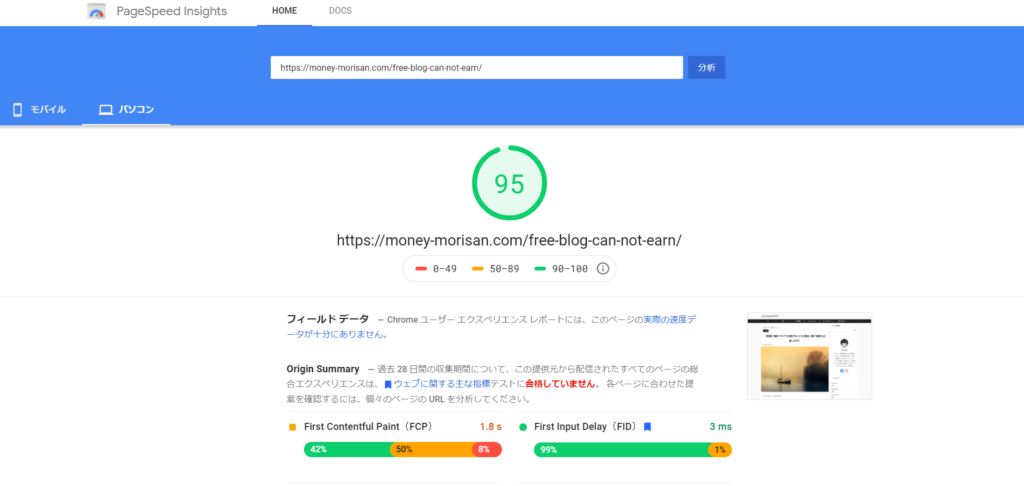
ちなみに、あなたのブログがどれくらいのスピードで表示されるかは、以下のサイトよりチェックすることができます。
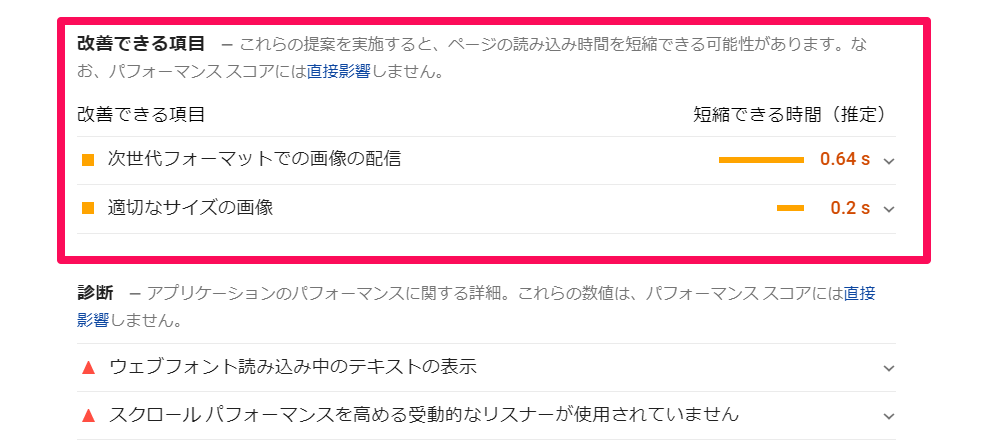
下記のように記事のURLを貼ると、100点評価でスピードを評価してくれます。

なお、どうすればスピードが上がるのかを、下記のように「改善できる項目」にて指摘してくれますので、スピード指標が50以下ならさすがに修正しておくべきですね。

サーチコンソールも使って全体を確認しておきましょう
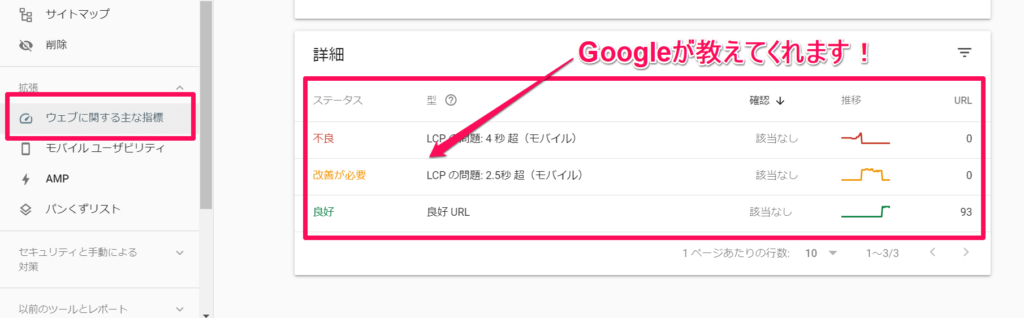
また、サーチコンソールでは下記の「ウェブに関する主な指標」より、ページスピードがおそいと判断されている記事のURLが見ることができます。

Googleが不良と判断するURLの記事は、確実に順位が落ちるor伸びないことは明確ですので、指摘されたURLがある場合は、画像の圧縮作業などをして対策しておくべきですね。
Googleは、読者が使いやすい記事を上位表示しようとしているので、表示速度を速くする施策はすべて試しておくことが無難かと思います。
ちなみに、SEOとはにて、SEOに強いブログ作りをするための記事を書いています。
僕自身、かなりのSEOオタクであり検索1位を量産しています。SEO対策もしておかないと・・と思っている方は、この機会にSEO対策にも手を出していくべきですね。
検索順位が伸びてくると、なんとも言えない”快感”がありますよ。笑
ブログに最適な画像サイズと圧縮法を解説【SEOに最適化しよう】:まとめ

ブログの最適な画像サイズを把握し、画像の圧縮を行っていくことはSEO的にも読者的にもタイセツです。
本記事で解説したことは、サクサクと動くブログ作りをするためには必須ですので、きちんと対策しておきましょう。
画像の圧縮作業などは地味でめんどうですが、こうした地味な作業がSEOに評価され、アクセスを呼べるブログを作り上げていくことができますね。
SEO対策をすることで、明確に数字は伸びていきますよ。
ぜひほかの記事も参考に、SEOを学んでみてください。
初心者でもわかるSEO講座