こんにちは、もりさんです。

こんな悩みを解決します。
本記事の信頼性

僕が初心者だったころは、サイトマップの作成にかなり苦労しました。
というのも、テーマごとにサイトマップを作成するプラグインは違うし、そこを丁寧に解説してくれる記事がなかったから。
そんな方を増やさないためにも、コンパクトかつ、わかりやすい手順でサイトマップを設定する方法をまとめます。
Googleに優遇されるサイトマップを作り、適切にクローリングされて、PVが増えまくるサイトを設計しましょう。
そもそもサイトマップとは

サイトマップとは、文字通り、サイトの地図です。
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より高度なクロールを行います。サイトマップはサイト内のどのファイルが重要かを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日、ページの変更回数、すべての代替言語ページなど)も提供します。
(引用:Google デベロッパ)
サイトマップは2種類のみ
①:XMLサイトマップ
②:HTMLサイトマップ
XMLサイトマップ
XMLサイトマップはどちらかというと、 Googleのロボットがあなたのサイトをクローリングしやすくなるように作るものです。
カンタンにいえば、 Googleに対して「自分のブログのどこにどんな情報があるのか?」を伝えるための地図のことです。
特に、始めたばかりのブログはXMLサイトマップが大切ですね。
というのも、始めたてのブログはGoogleにも認知されていない場合が多く、自分からサイトの情報を伝えることが大切になるからです。
受け身のブログより、自分を売り込んでくるブログの方が、Googleも認識しやすいハズ。教室で目立つ生徒になるイメージ。
以下、引用です。
サイトが新しく、外部からのリンクが少ない。Googlebot などのウェブクローラは、ページからページヘリンクをたどることによってウェブをクロールします。そのため、他のサイトからのリンクがないページは Google のクローラに検出されないことがあります。
(引用:Google デベロッパ)
HTMLサイトマップ
HTMLサイトマップというのは、どちらかといえばユーザー向けにあなたのサイトの構造を伝える地図のことです。
ユーザーがHTMLサイトマップをみたときに、「ブログのどこにどんな情報があるのか?」がカンタンに伝わります。
ちなみに、サイトマップにはこの「XMLとHTML」の2種類があり、どちらか1つだけ用意する・・というのはナシです。
2つとも目的がすこし違いますので、かならずHTML・XMLの2つとも作るようにしてください。
XMLサイトマップを作れるプラグイン

XMLサイトマップを作るプラグインは以下
①:Google XML sitemaps
②:All in One SEO Pack
このどちらかです。両方はつかいません。片方でOK。
【注意】テーマにあったプラグインを使用しよう
XMLサイトマップを作るプラグインは2種類あるんですが、わりと他のサイトでは割愛されてますね。笑
実はどのプラグインを使うのがベストか・・というのは、自分のWordPressテーマによりけりなんですよね。
キホン的に、有名どころのWordPressテーマを使っていれば、①の「Google XML Sitemaps」がベストです。
有名どころのWordPressテーマの例です。
これらのテーマをご使用の方は「Google XML Sitemapsでサイトマップを作る方法」まで飛ばしてもらってOKです。
それ以外の方はググりましょう
それ以外の方はキホン的に「All in One SEO Pack」を使った方がいいのか、「Google XML Sitemaps」を使った方がいいのか・・をググりましょう。
せっかくたどり着いた記事でいきなりググりましょう・・ってちょっと本質的じゃないかもですが、数千もあるWordPressテーマすべてを網羅することは不可能ですので。笑
「(テーマ名) XMLサイトマップ」とかでググれば答えは出るかと。
WordPressでXMLサイトマップを作成するステップ

「【注意】テーマにあったプラグインを使用しよう」で書いたように、自分のテーマにあっているかどうか・・ということを確認したら、サイトマップを実際に設定していきましょう。
パターン①:Google XML Sitemaps
パターン②:All in One SEO Pack
パターン①:Google XML SitemapsでXMLサイトマップを作る
ほとんどの人が「Google XML Sitemaps」でサイトマップを作ると思うので、まずはこちらから解説。
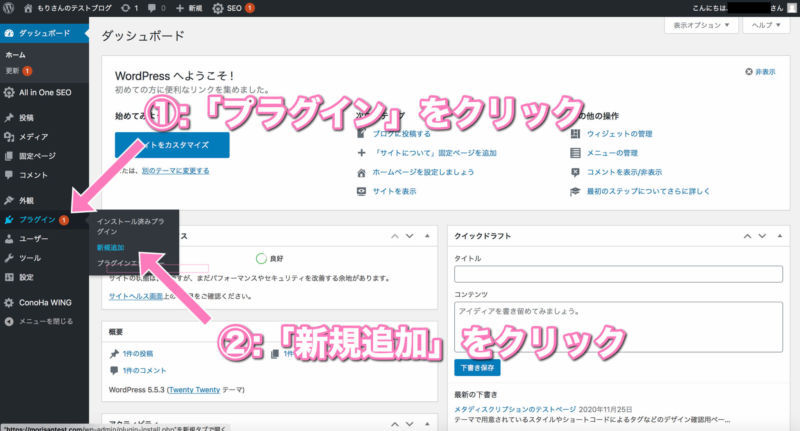
まずは、WordPress管理画面に「プラグイン」をクリック→「新規追加」をクリック。

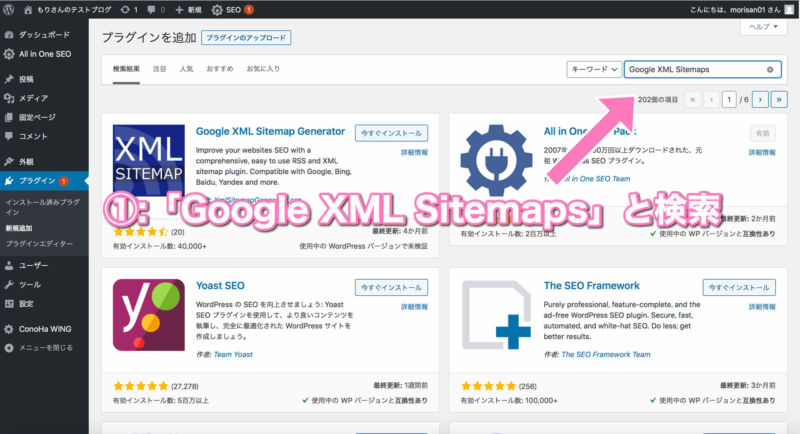
次に、「Google XML Sitemaps」と検索します。

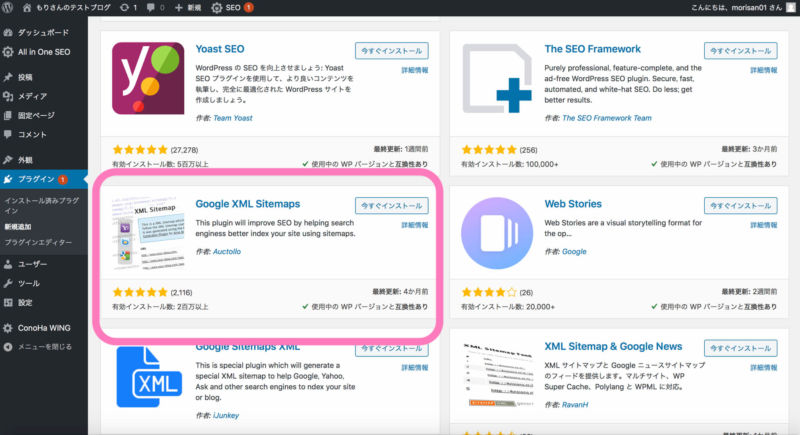
「Google XML Sitemaps」のプラグインを見つけたら、インストールし、有効化します。

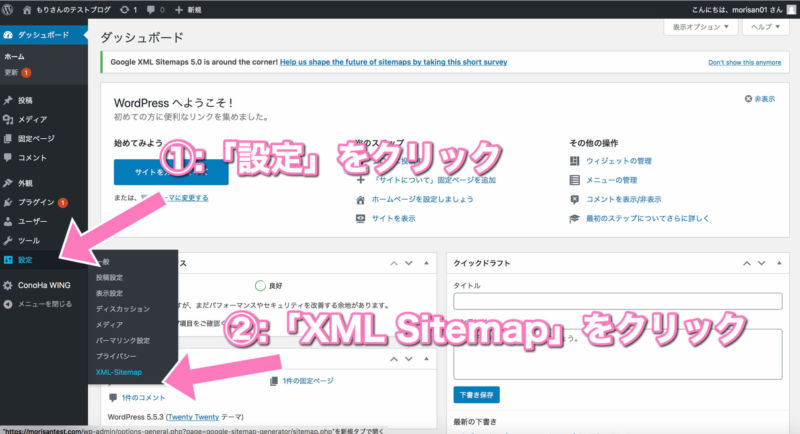
次に、WordPress管理画面にもどって、「設定」→「XML Sitemaps」をクリックします。

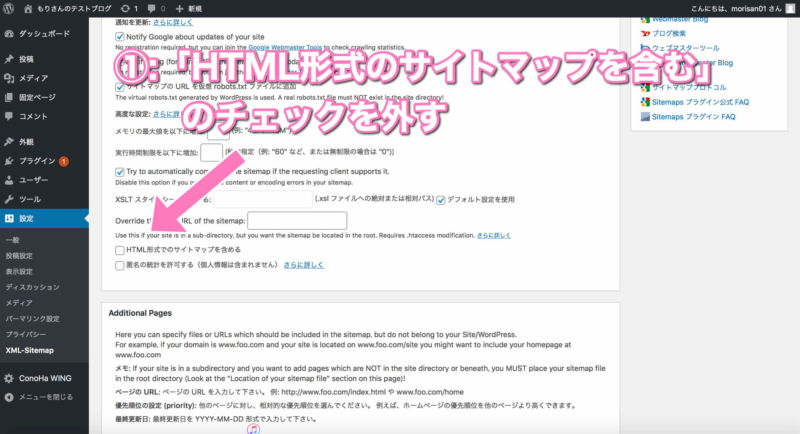
設定画面にいったら、「HTML形式のサイトマップを含める」のチェックを外します。

設定を保存して終了。
次にGoogleサーチコンソールにアクセスします。
サーチコンソールに登録していない方は、登録していきます。すでに終わってる方は、そのまま設定していきましょう。
サーチコンソールにログインしたら、左のメニューから「サイトマップ」を選びます。
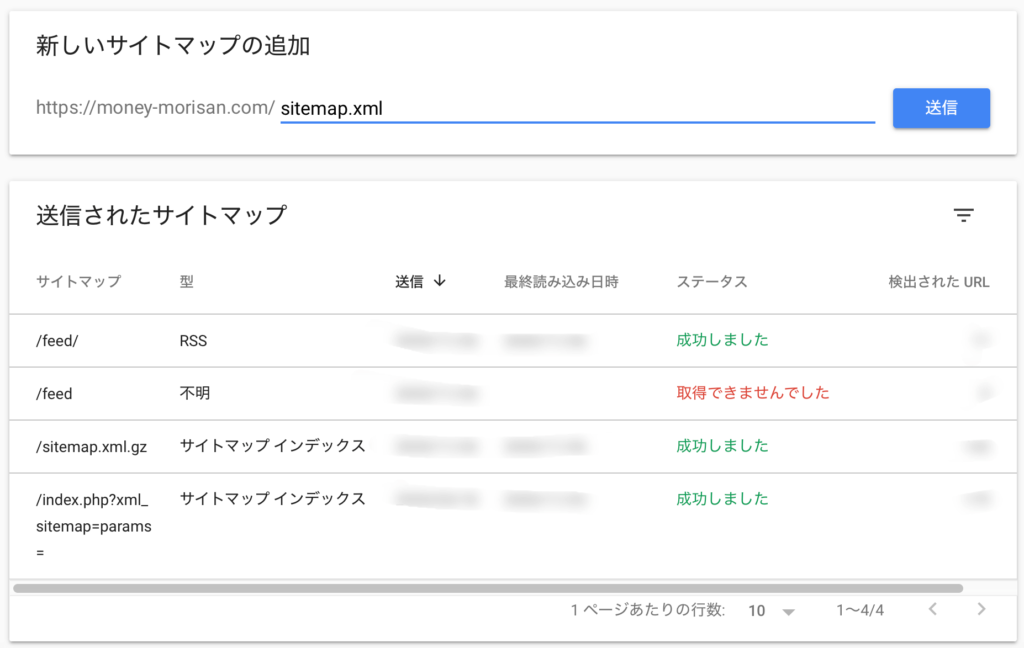
サイトマップの自分のドメイン名の後ろに、「sitemap.xml 」「sitemap.xml.gz」「feed」と入力します。
(※それぞれ一回ずつ、計3回入力します)

①:sitemap.xmlと入力
②:sitemap.xml.gzと入力
③:feedと入力
これで完了です。
もし送信に失敗したら
僕はわざと失敗させるように、一気に入力したのですが、案の定失敗しました。
そういった失敗が起きた時は、時間をすこしあけて再送信してみてください。
パターン②:All in One SEO PackでXMLサイトマップを作る
All in One SEO Packでのサイトマップ送信については、MOREWEBさんが詳しく解説されています。
>>【2019最新版】All in One SEO PackのXMLサイトマップの設定の仕方を徹底解説【WordPressプラグイン】
HTMLサイトマップを作れるプラグイン

HTMLサイトマップを作れるプラグインは1つのみ。
だけです。わかりやすいですね。
XMLサイトマップを作るときは、自分のテーマにあっているのかな・・と考えるヒツヨウがありましたが、HTMLサイトマップは何も考えずに導入するだけ。
WordPressでHTMLサイトマップを作るステップ

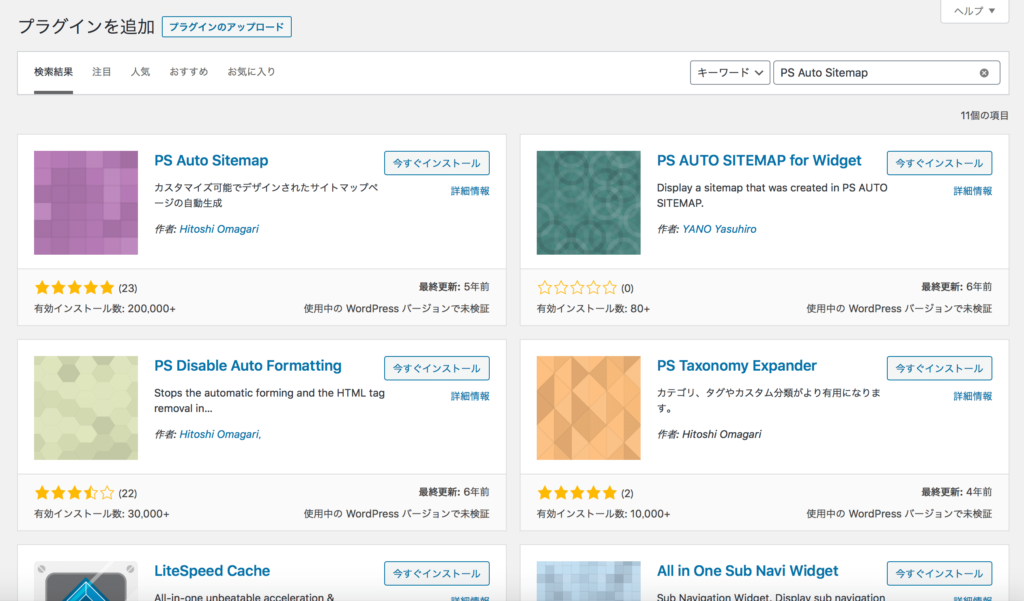
まずはじめに、「PS Auto Sitemap」をインストールします。

するとこんな画面になるので、「有効化」をクリック。

ここまでが完了したら、「固定ページ」→「新規追加」で、サイトマップを表示させるページを作ります。
そこにショートコードを貼り付けて、サイトマップを表示させます。
<!-- SITEMAP CONTENT REPLACE POINT -->
このコードをコピーし、「ショートコード」というブロックを追加→上のコードを貼り付けます。
※ちなみに、Classic Editorを使っている人はテキストに貼り付ければOKです。
次に、公開したこの固定ページのIDを控えます。
編集画面のURLをみてください。
![]()
すると四角の部分のように、「post=(数字)」という部分があると思います。
post= 〇〇〇〇(数字)の〇〇の部分がページのID
この数字を控えましょう。
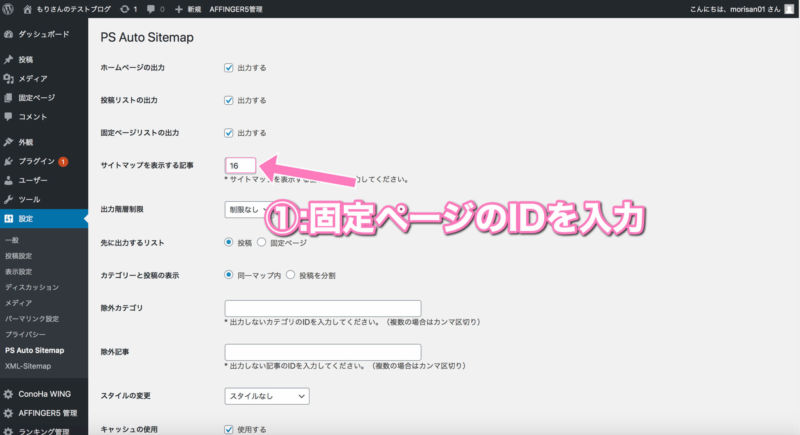
そして、WordPress管理画面に戻り、「設定」→「PS Auto Sitemaps」の順にクリック。

画像の通りに設定が完了したら、無事にHTMLサイトマップは完成です
WordPressでサイトマップを作る方法【2種類を解説します】:まとめ

サイトマップがあれば、クローラーが効率的にクローリングしてくれるようになるので、なるべくはやめに作っておきましょう。
HTMLとXMLの2つサイトマップが作れたら、他のSEO対策も学んでよりユーザーファーストなサイトを作って Googleに評価してもらいましょう。
知らないとマズイ!ブログ開設の初期設定