こんにちは、もりさんです。

こんな悩みに答えます。
本記事の信頼性

Twitter:フォロワー数3600人
僕が初心者だったころは、Googleアナリティクスだとか、Googleサーチコンソールだとか言われても全く理解できませんでした。
というのも、すでにブログ開設だとかで情報がパンパンだったからですね。
だからこそ、今回は誰にでもできるように、Googleアナリティクスの設定方法を解説します。
Googleアナリティクスは最強すぎる分析ツールですので、使わない手はないです。
まずはGoogleアナリティクスに登録

まずはGoogleアナリティクスに登録していきます。
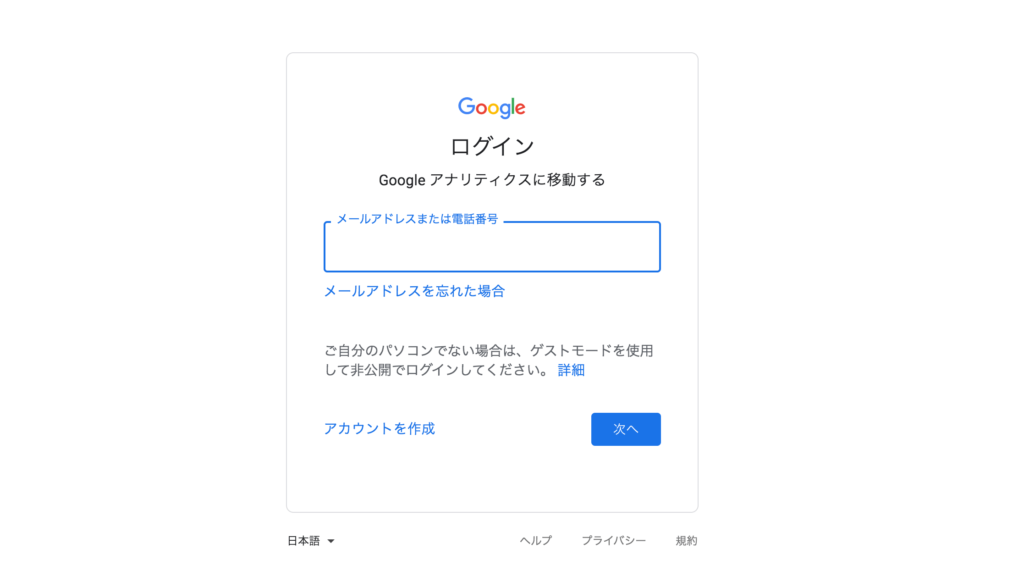
アクセスしたら、自分が持っているアカウントでログインしていきます。
※アカウントがない方は新規作成しましょう。

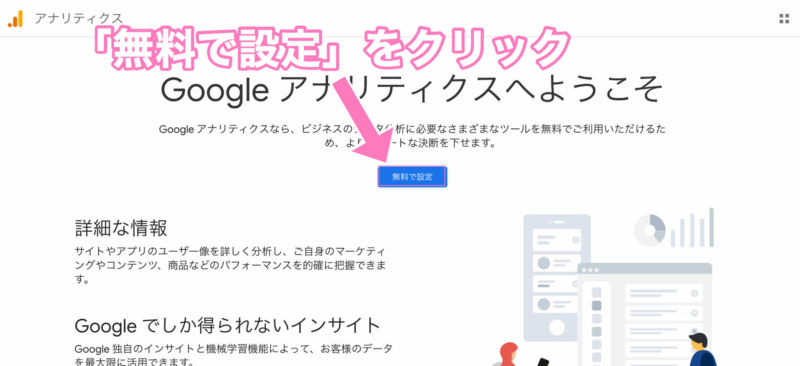
アカウントにログインできたら、こんなページが開きますので、「無料で設定」をクリック。

次にこんなページになるかと思いますが、アカウント名はなんでもOK。ただし、わかりやすいものにしておきましょう。

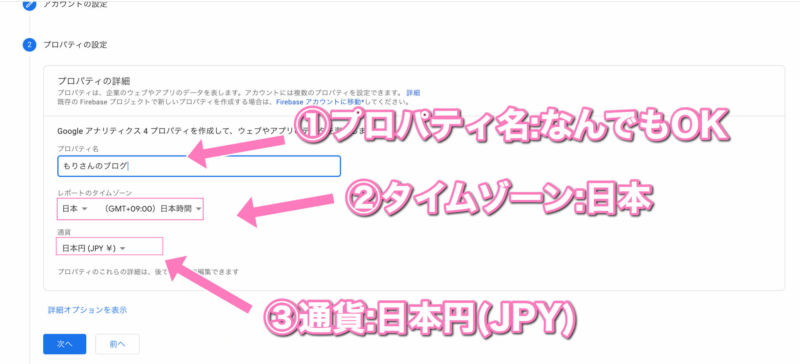
次にすすむとプロパティの設定画面になるので、手順通りにやってもらえればOKです。

プロパティ名:なんでもOK(わかりやすいもので)
タイムゾーン:日本(下の方にあります)
通貨:日本円(JPY)
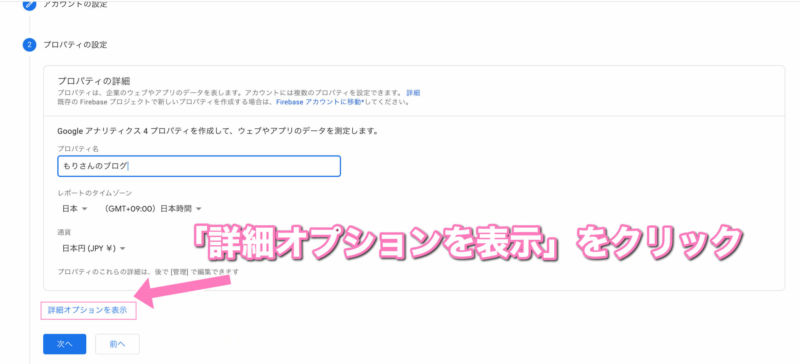
ここまで入力したら、「詳細オプションを表示」をクリックします。

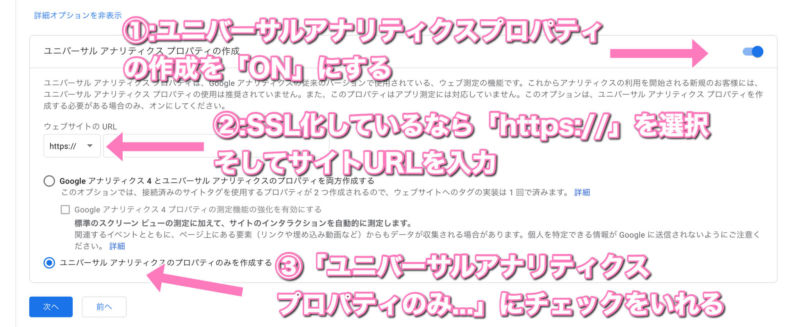
すると表示される、「ユニバーサル アナリティクス プロパティ」の作成をオンにします。

ウェブサイトのURLには注意があって、SSL化している人は「https://」そうでない方は「http://」を選んでください。
わからない人は、自分のサイトのURLのこの部分をご覧ください。

「https://」か「http://」を選んだら、そのままURLを入力します。
最後に、「ユニバーサルアナリティクスプロパティのみ作成する」にチェックをしてもらえればOKです。
入力が完了したら、次へ。
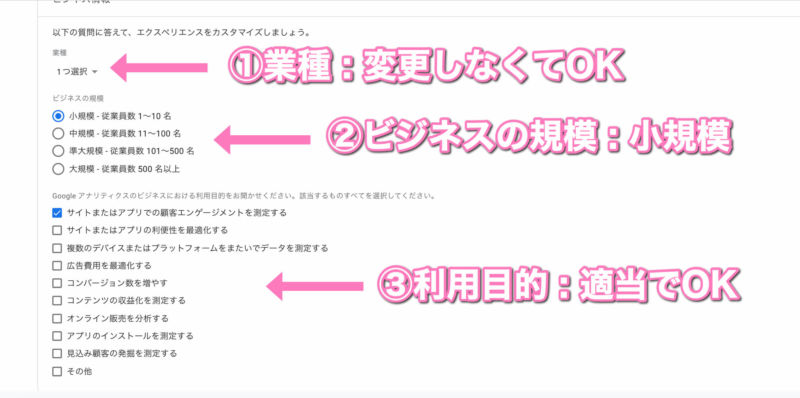
次の表示では、ビジネスの詳細を問われますが、アンケートみたいなものなので、なにを選択してもOKです。

ちなみに僕は
業種:選択していない
ビジネスの規模:小規模(1〜10名)
利用目的:適当に1つチェック
というカンジです。
最後に、利用規約に同意して完了です。
ちなみに同意するにチェックをいれるところが2つあるので、見逃さずに。
WordPressと連携させる【3パターン】

次にWordPressと分析ツールである、Googleアナリティクスを連携するための設定をしていきます。
注意ポイント
ちなみに紹介する手順は3パターンありますが、どれか1つだけを行ってください。
そうでないと、2重に設定してしまい、不具合がでる原因となってしまいますので。
パターン①:テーマの機能で設定する
パターン②:テーマ編集で設定する
パターン③:プラグインで設定する
パターン①:テーマの機能で設定する

テーマの中には、Googleアナリティクスを設定できる機能がついているものがあります。
パターン①ではテーマの機能で設定するカンタンな方法をまとめますね。
※テーマによりけりですので、調べるのがメンドウな方はパターン②を推奨しています。


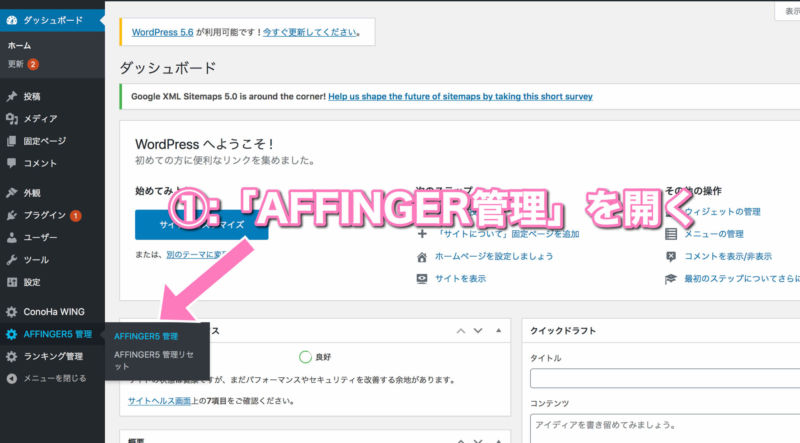
まず、ダッシュボードをひらいて、左のメニューから「AFFINGER管理」をクリック。

たくさんあるメニューの中から「Google・広告 / AMP」をクリックします。
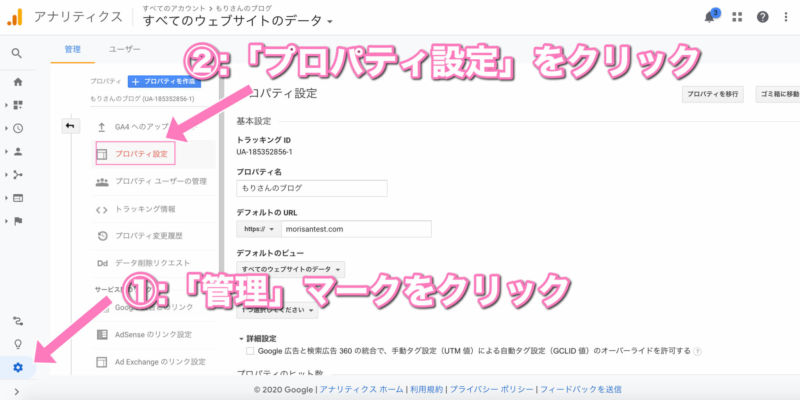
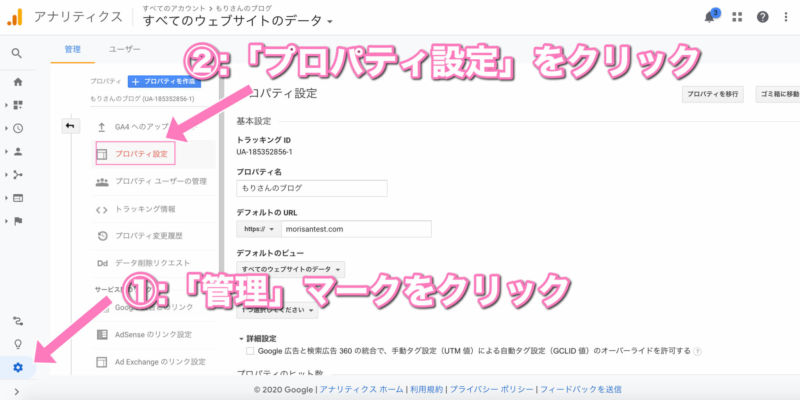
次にGoogleアナリティクスをひらき、「管理」→「プロパティ設定」をクリック。

するとこんな画面になりますので、そこに表示されているトラッキング IDの数字を全てコピーします。
例:UA-123456789-1
※この赤文字の部分をコピー
コピーできたら、先ほどの「AFFINGER管理」のページに戻り、「アナリティクスコード(トラッキング ID)」と書かれた部分にペーストします。
あとはイチバン下にある「save」をクリックし、完了となります。
パターン②:テーマ編集で設定する
パターン②は「外観」→「テーマの編集」から直接コードを貼り付けておこなう作業です。
このやり方は、どのプラグインやテーマを使っている人にも共通して使えるので、方法に悩んでしまう方にオススメです。
まずは、Googleアナリティクスを開きます。
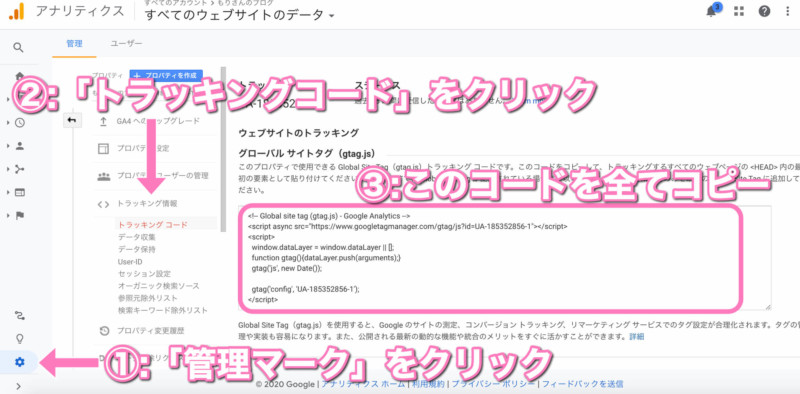
左側のメニューから、「管理」→「トラッキング情報」→「トラッキングコード」の順でクリックします。

するとこんな画面になりますので、そのグローバルサイトタグのコードをすべてコピーします。
つづいて、WordPressのダッシュボードをひらき、左側のメニューから「外観」→「テーマの編集」をクリック。
注意ポイント
※① テーマによっては「テーマの編集」ではなく「テーマエディター」となっています
※② 警告がでても「理解しました」でOKです
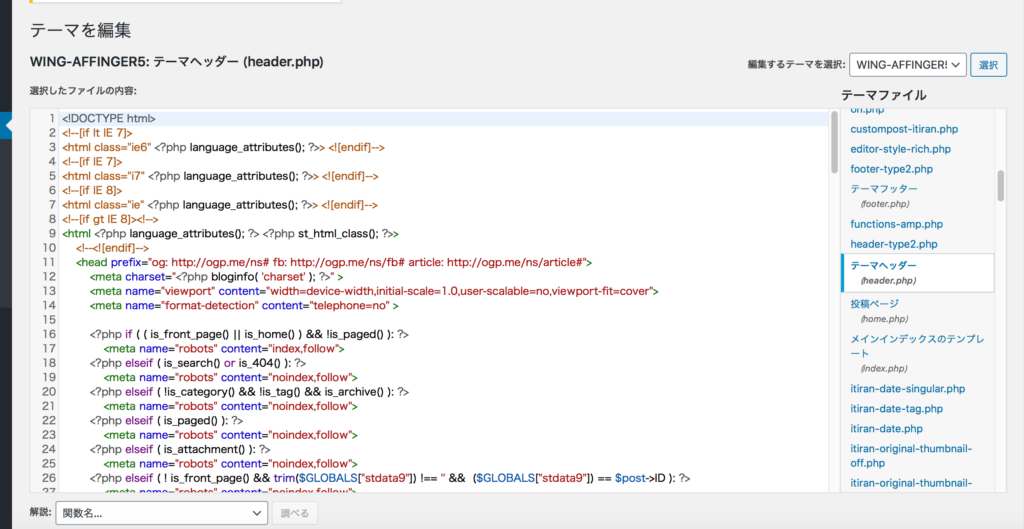
テーマの編集画面を開いたら、こんな画面になるはず。

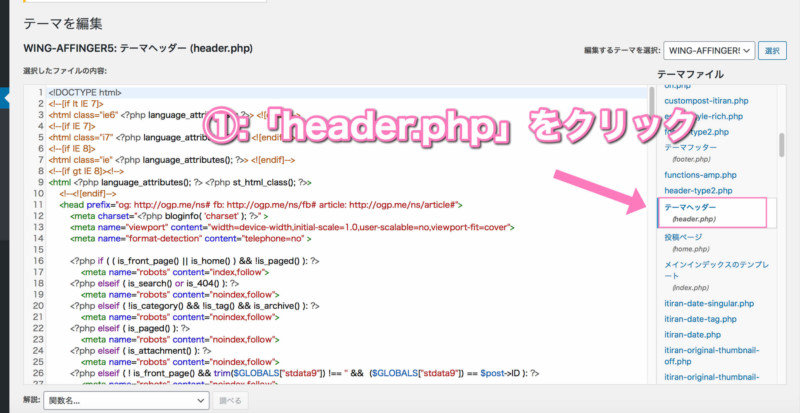
そうしたら、右側のテーマヘッダー(header.php)をクリックします。
※そんなものないよ!という方は右上の「編集するテーマを選択」でもう1つのテーマファイルを選択してみてください

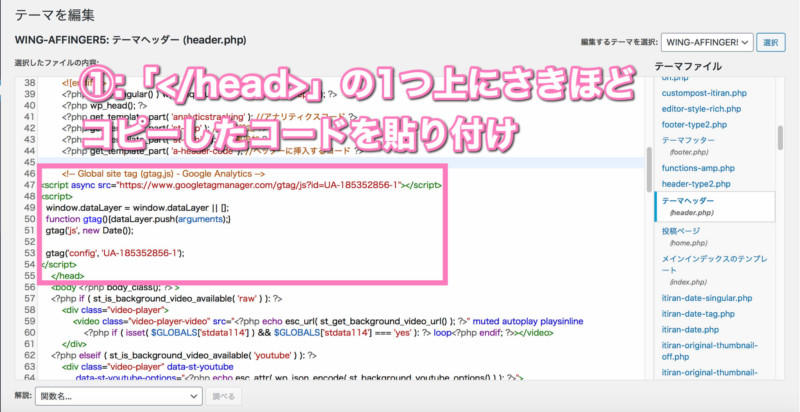
header.phpを開いたら、たくさんあるコードのなかから「</head>」というコードを探します。AFFINGER5なら55行目くらいにあるはず。

「</head>」が見つかったら、その真上に先ほどコピーしたグローバルサイトタグのコードを貼り付けます。
するとこんなカンジになるはず。
空白行はムシしてOKなので、同じように貼り付けていることを確認したら、「ファイルの更新」をクリックで完了です。
パターン③:プラグインで設定する
最後にプラグインで設定します。
ちなみに、有名なテーマを使用されているなら、あまり推奨はしないです。
特にWordPressのオススメのテーマ6つ【有料・無料で完全比較】で紹介しているテーマを使用しているなら避けましょう。
というのも、紹介するプラグインがとても重いので、できるだけ導入せずに設定ができるパターン①かパターン②をオススメします。
この方法はプラグインの「All in One Pack SEO」を使う方法です。
まずは、「All in One Pack SEO」をインストールして有効化します。
つづいて、Googleアナリティクスをひらき、「管理」→「プロパティ設定」をクリック。

するとこんな画面になりますので、「トラッキング ID」の数字をコピーします。
例:UA-123456789-1
※この赤文字の部分をコピー

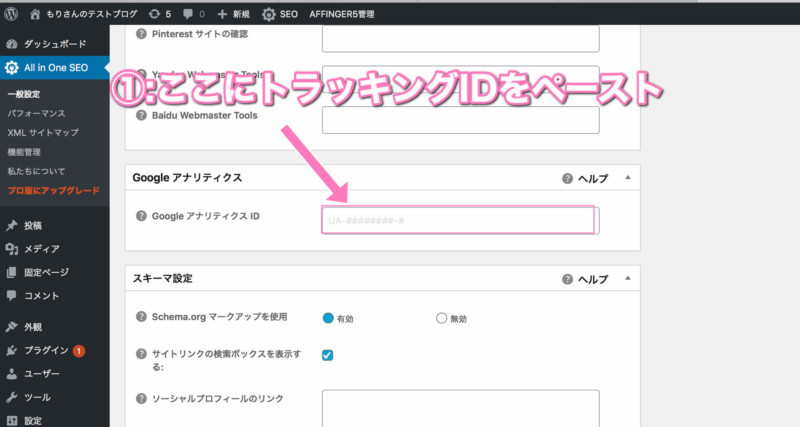
WordPressのダッシュボードをひらき、左側メニューの「All in One SEO」をクリックします。

するとこんな画面になりますので、下のほうへスクロールし、「Google アナリティクス」とかかれた場所にさきほどコピーしたトラッキング IDをペーストします。
そしてイチバン下にある「設定を更新」をクリックし、完了です。
まとめ:【WordPress】Googleアナリティクスを設定する方法を解説

いかがでしたかね。
パターンごとにわかれており、どのテーマを使用していても設定できるようにまとめました。
Googleアナリティクスでは、ユーザーの動きやPV数などがみれて分析や改善ができますので、ぶっちゃけ最強の無料ツールだと感じています。
アナリティクスとあわせて、Googleサーチコンソールも設定しておきましょう。
知らないとマズイ!ブログ開設の初期設定