こんにちは、もりさんです。

こんな悩みに答えます。
本記事の信頼性

サイト分析をする上で、Googleサーチコンソールを設定するのは必須です。というか・・無料ですので、設定しない理由はありませんね。
・サイトマップを送信できる
・インデックスリクエストを送信できる
・どんなキーワードで検索されているかわかる
・どのサイトから被リンクを受けているかわかる
・表示回数・クリック数・CTR・検索順位がわかる
といったように、サイト運営をしていくにあたり、お宝のような機能がたくさんあります。手順通りにすすめれば5分程度で終わるので、さっとサーチコンソールを設定して次のステップにいきましょう。
ちなみに、Googleアナリティクスを先に設定しておくと、一瞬で終わります。手早く終わらせたい方は、先にアナリティクスを設定しておいてください。
サーチコンソールの設定方法
まず、サーチコンソールにアクセスします。

「今すぐ開始」をクリックします。

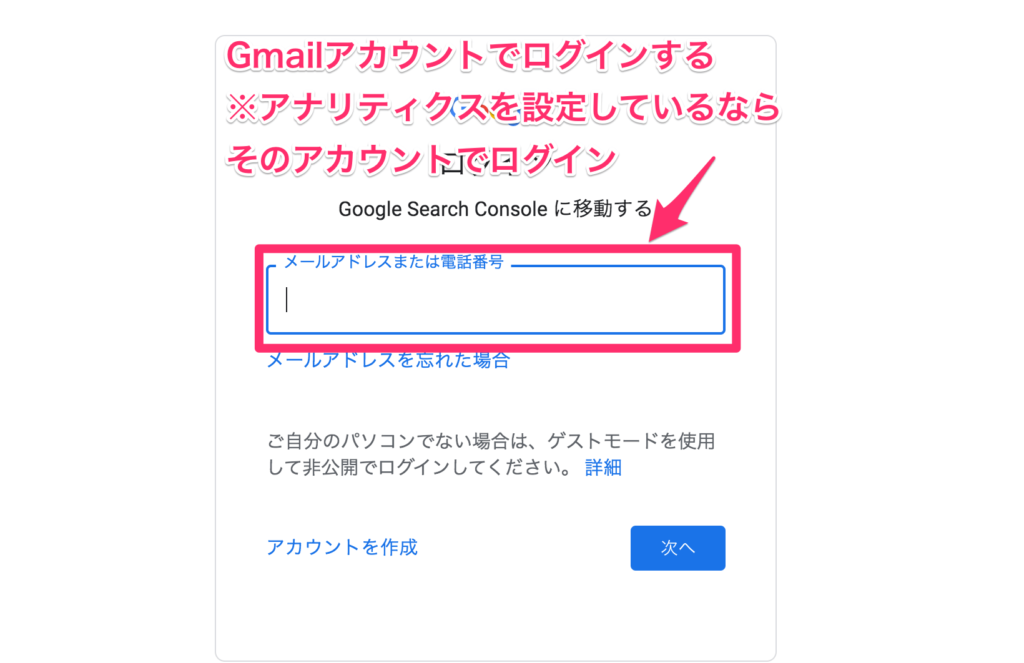
Gmaiアカウントを持っている方は「ログイン」します。
※すでにアナリティクスの設定が済んでいる方は、アナリティクスを設定したアカウントでログインしてください。
ポイント

補足:Gmailアカウントを持っていない方は、先にGmailアカウントを作成し、もう一度アクセスしてください。
サーチコンソールの連携【所有権の確認方法】
初心者にもおすすめできる所有権の確認方法は2つあります。
- Googleアナリティクスを設定している場合(5秒)
- HTMLタグを設定する
方法①:アナリティクス設定が終わっている場合(おすすめ)
※必ず、アナリティクスを設定したGmailアカウントでログインしてください

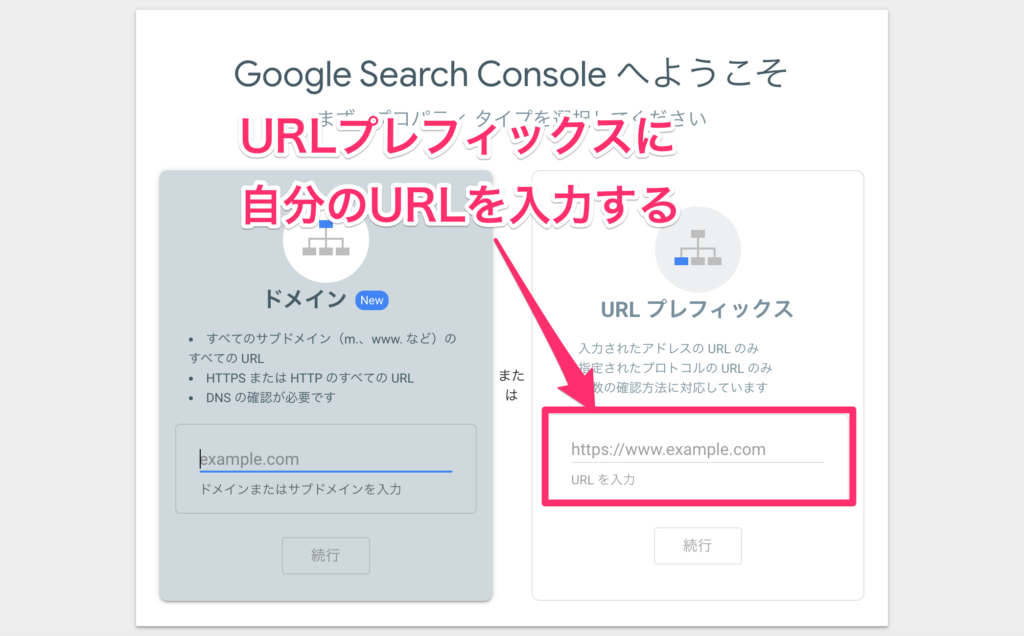
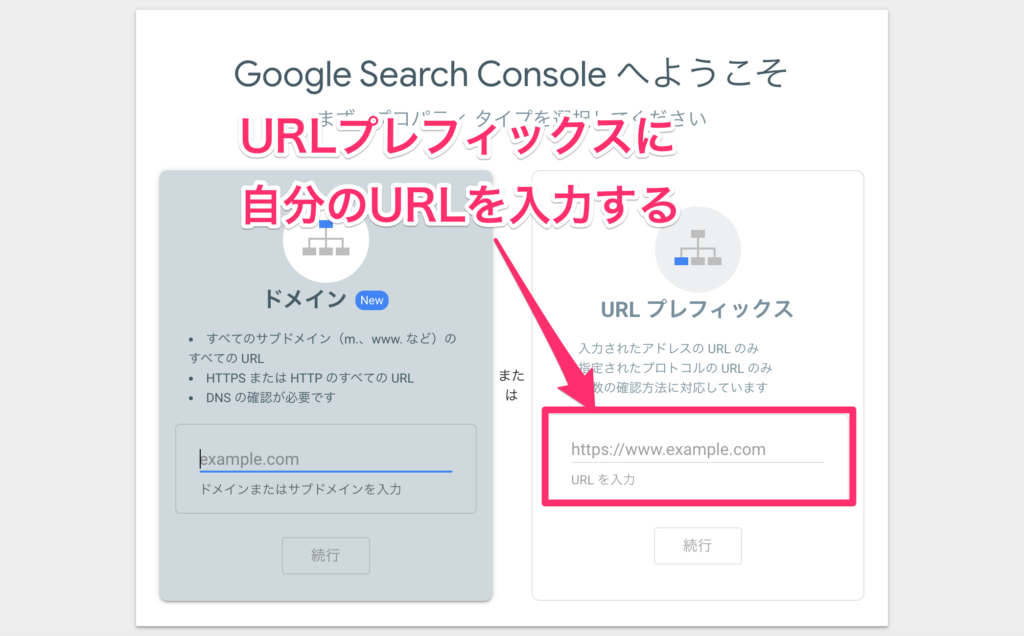
「URLプレフィックス」に自分の解析したいサイトのURLを入力します。

「所有権を確認しました」と表示されます。5秒ですね。
方法②:HTMLタグを設定する
従来の方法です。

「URLプレフィックス」に自分のURLを入力。

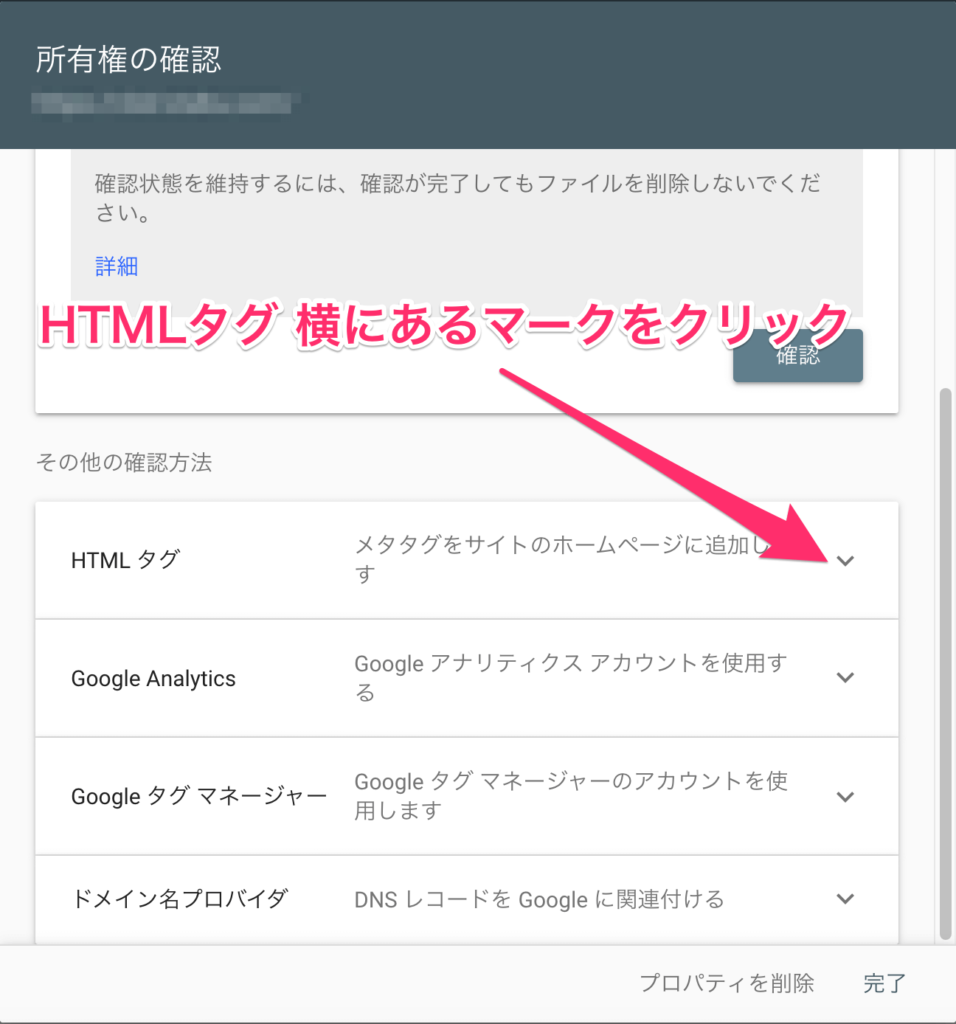
所有権の確認一覧から、「HTMLタグ」をクリック。

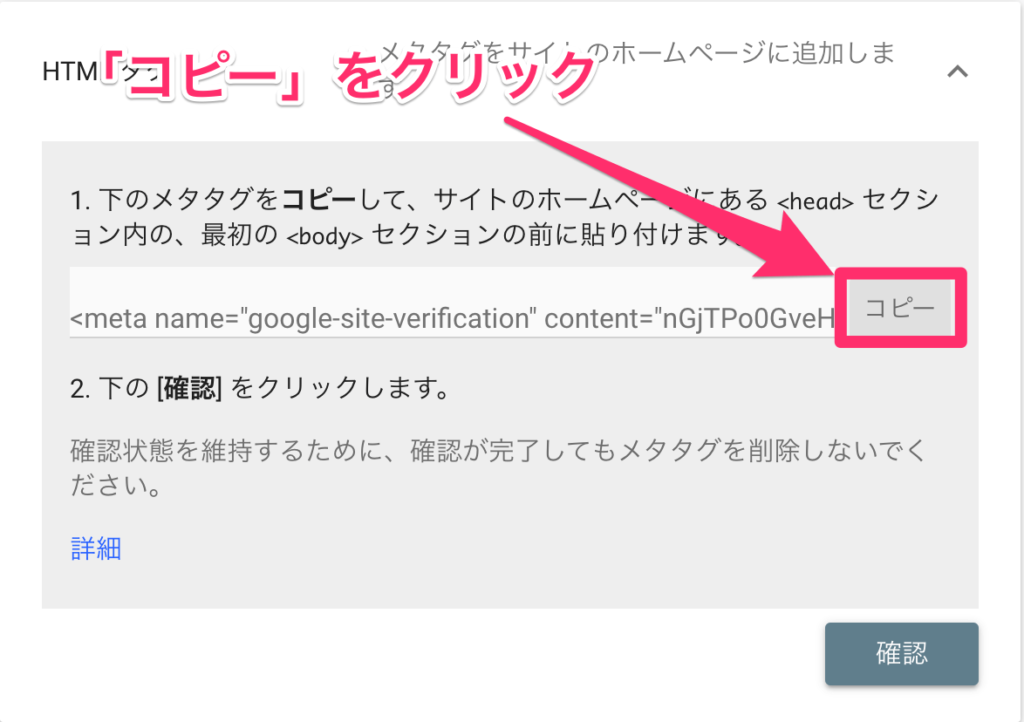
メタタグをコピーします。
ここからはテーマごとに少し手順が変わります
しかし、難しくありませんのでご安心を。
とにかく、「</head>の直前にコピーしたコードを貼り付けて更新」するだけです。
2つの例を用いて解説します。
※かならず、バックアップを取ってから行ってください(もし不安であれば、方法①をオススメします)

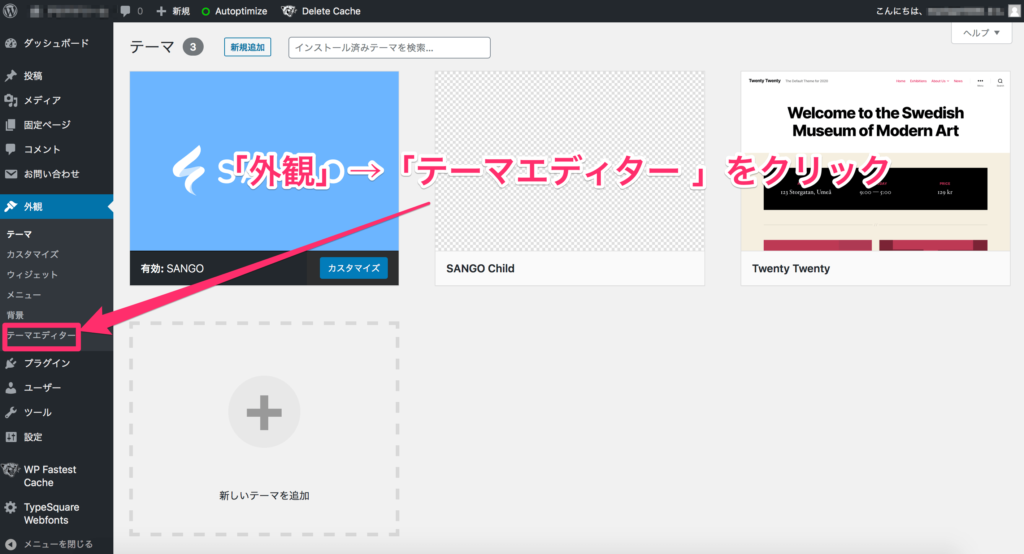
まずは、「外観」→「テーマエディタ(テーマの編集)」をクリックします。
ポイント
補足:AFFINGERであれば、WordPress管理画面から「AFFINGER管理」→「Google連携/広告」にある「サーチコンソールタグ」にペーストして「save」すれば一瞬で設定可能です。
ここからは、あくまでテーマに依存しない、headタグに直接HTMLタグを記述する方法をお伝えします。
AFFINGERテーマの場合

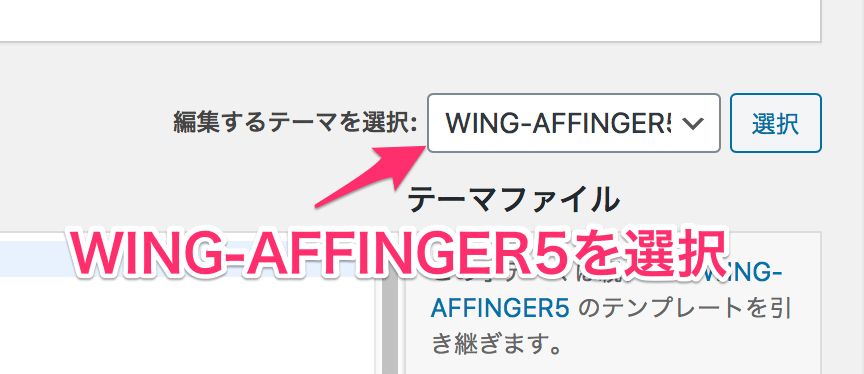
右上のテーマ選択欄から、親テーマ(WING-AFFINGER5)を選択します。

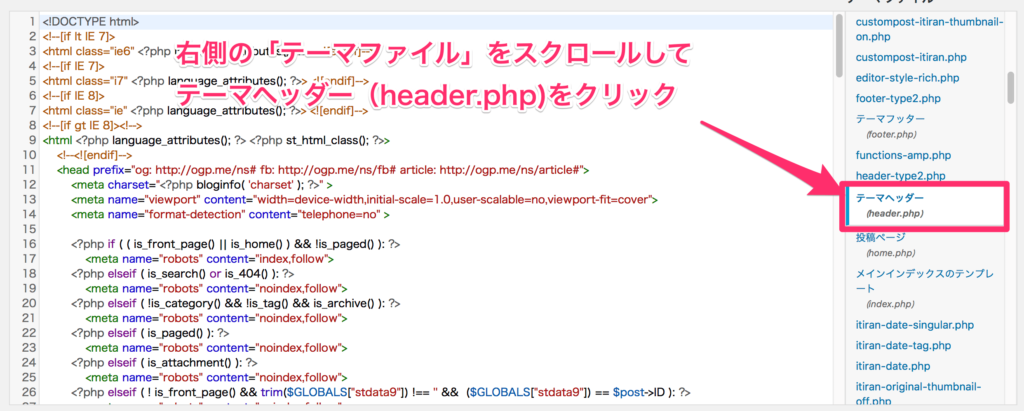
右側の「テーマファイル」をスクロールし、「テーマヘッダー <header.php>」を探します。見つけたら、クリック。

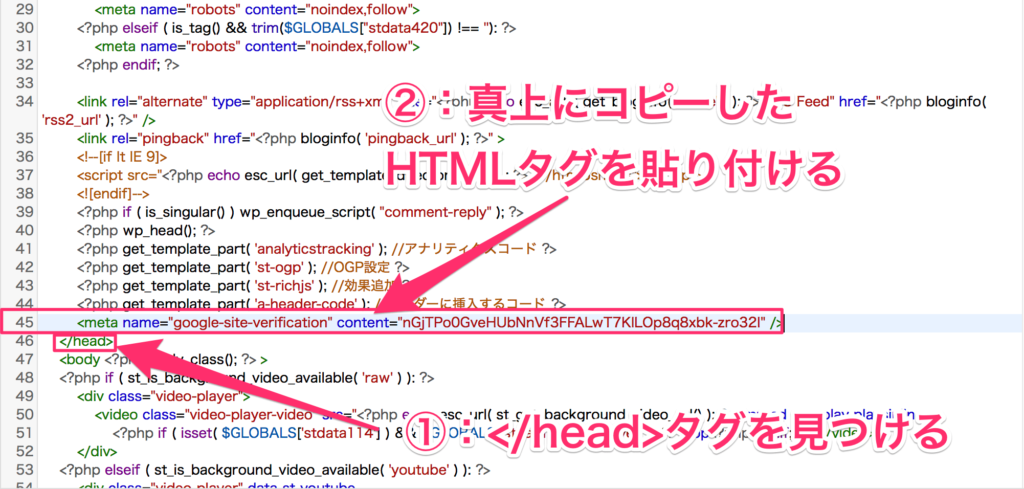
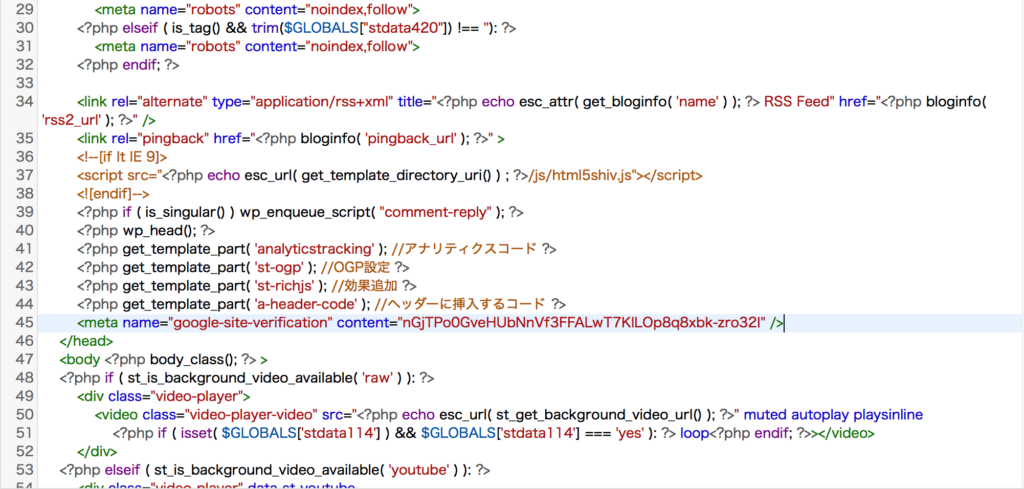
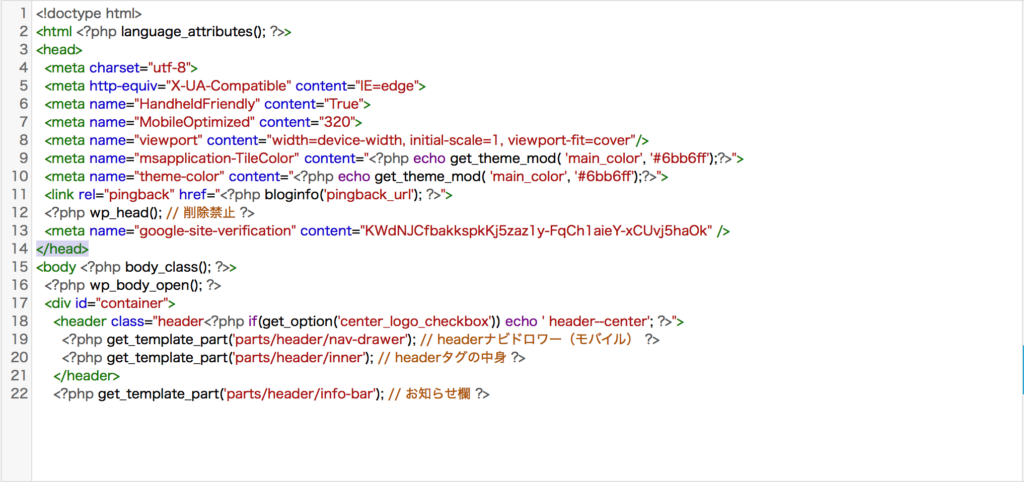
すると、こんな画面になるので、スクロールし、「</head>」を探します。
こんな感じで40〜50行目くらいにあるはず。改行して、コピーしたHTMLタグを貼り付けます。

するとこんな感じになります。

「ファイルを更新」をクリックします。
※更新をしない限りテーマファイルは変更されません。HTMLタグを</head>の直前に貼り付けられたら、ファイルを更新しましょう。
SANGOテーマの場合

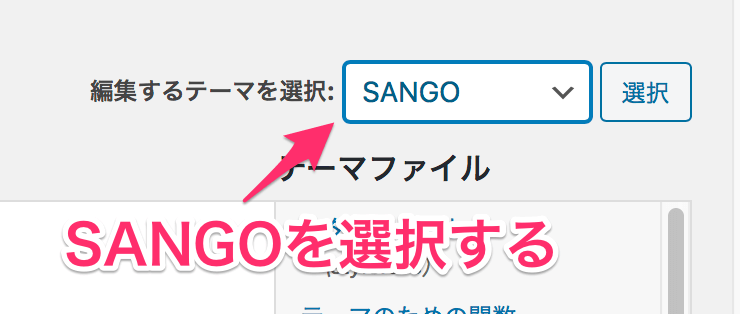
右上の選択欄から、親テーマ(SANGO)を選択します。

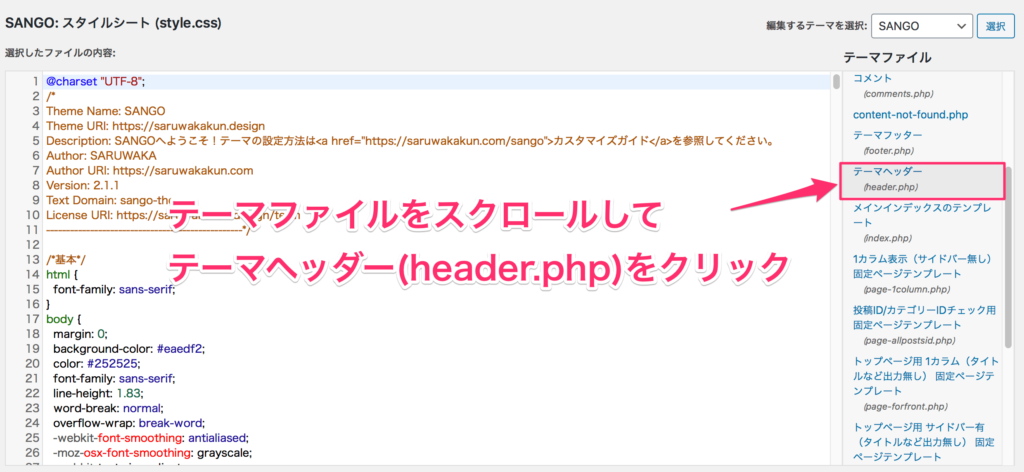
「テーマファイル」から「テーマヘッダー <header.php>」を見つけ、クリックします。

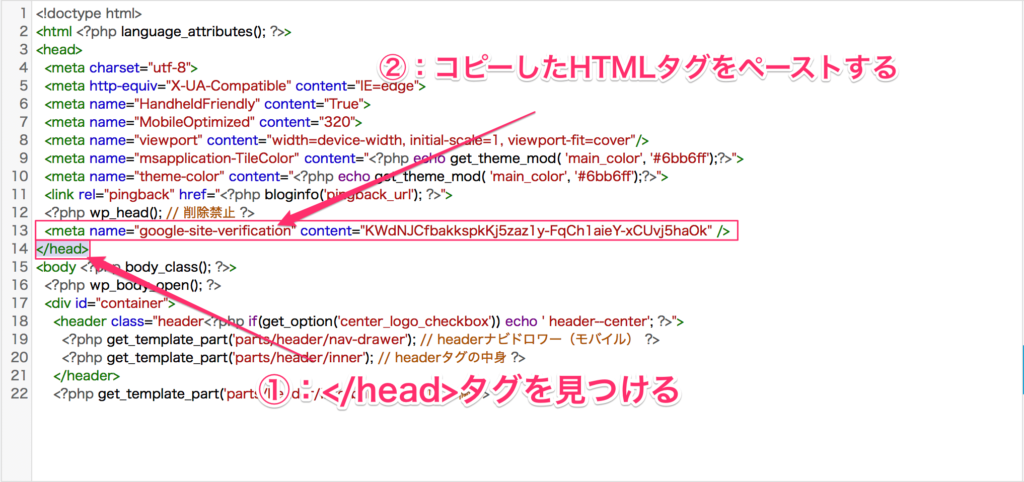
SANGOはすぐに</head>を見つけられると思います。改行して、コピーしていたHTMLタグを貼り付け。

するとこんな感じになると思います。

ファイルの更新をクリックします。
※更新をしない限りテーマファイルは変更されません。HTMLタグを</head>の直前に貼り付けられたら、ファイルを更新しましょう
他の各テーマにも<header.php>があると思います。スクロールで<header.php>をさがし、</head>を探し、一行改行してコピーしたHTMLタグを貼り付けするだけで、サーチコンソールは設定ができます。
サーチコンソールは設定したあとが肝心【有効活用しよう】
サーチコンソールは、キーワードの調査や、タイトルのクリック率改善など、素晴らしい機能が満載です。
しかし、そもそもの記事がなければその豊富な機能も、宝の持ちぐされです。まずは、記事を書きつつ、検索結果に表示されるのをまちましょう。
効率的に検索結果に表示されるためには、「サイトマップ」の送信が重要になってきます。このままサクッとサイトマップを送信できるように設定をしておきましょう。
知らないとマズイ!ブログ開設の初期設定