こんにちは。もりさんです。

こんな悩みを解決していきます。
本記事の信頼性

Twitterのフォロワー数は3600人くらいです。
今回は、無料で使えるおすすめなフリー画像サイトを5つ紹介します。
ブログのデザインに凝りたい方向けに、無料だけどクオリティが高いフリー画像サイトを厳選しました。
また、ブログで稼ぐことに成功している僕が、どのような観点で画像選びをしているかなどもお話ししていきますね。
画像でできるSEO対策なども説明していきますので、最後まで読むことをおすすめします。
ブログで使えるおすすめの”無料”フリー画像サイト5つを紹介します

無料で使えるおすすめなフリー画像サイトは、以下の5つです。
1つずつ、特徴とおすすめポイントをまとめていきますね。
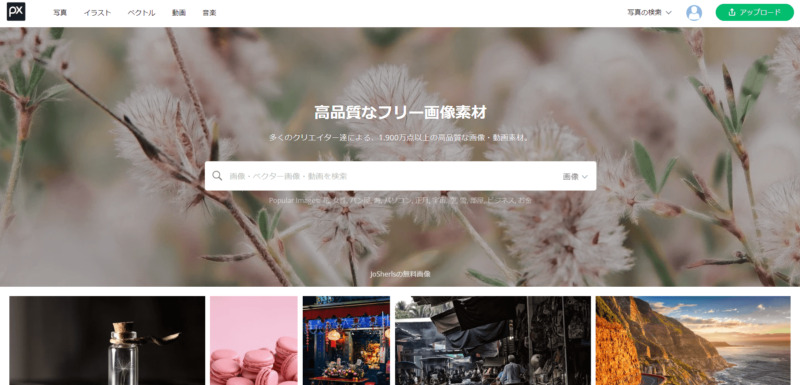
①:pixabay

pixabayは、フリー画像サイトの中では1番規模が大きいサイトだと思います。
用意されている画像の量は圧倒的に多いですし、画質のクオリティもかなり高いことから、ブロガーに人気のフリー画像サイトです。
下記のように、イラスト調の画像も多く、THE 万能型のフリー画像サイトですね。

pixabayのポイント
・画像のクオリティが高い
・1,900万点以上用意されている
・写真、イラスト、ベクター画像あり
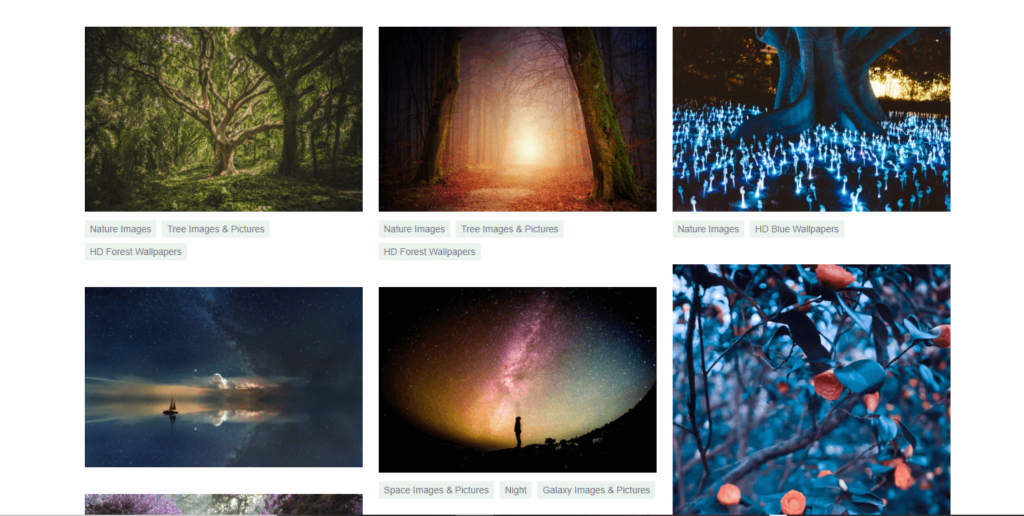
②:Unsplash

Unsplashは、写真がメインのフリー画像サイトです。
イラスト調の画像はないですが、画質が圧倒的に良いという点でおすすめできますね。

上記は「fantasy」と調べた結果です。
画像のクオリティを求める人にとっては、Unsplashが1番おすすめなフリー画像サイトだと思います。
Unsplashのポイント
・写真のみ
・検索は英語
・画像のクオリティはピカイチ
③:unDraw

unDrawは、イラスト調のフリー画像サイトです。
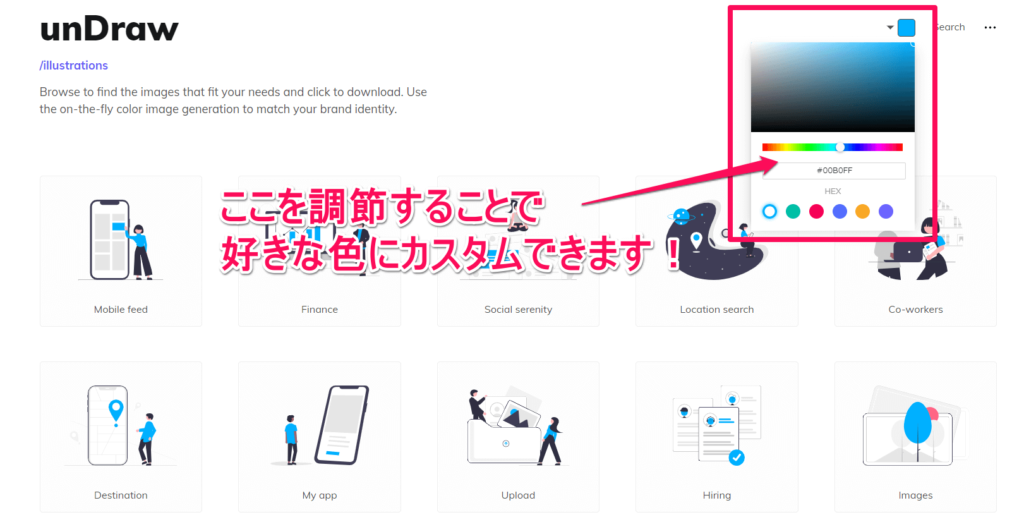
そんなunDrawのおすすめポイントは、イラストのカラーを自分でカスタマイズできることですね。

上記のように、イラストのカラーを自分好みにカスタムできるので、記事内容に沿ったイラストを作ることができます。
unDrawのポイント
・イラスト画像のみ
・カラーを自分好みにカスタムできる
・かわいい、フワッとしたイラストが多い
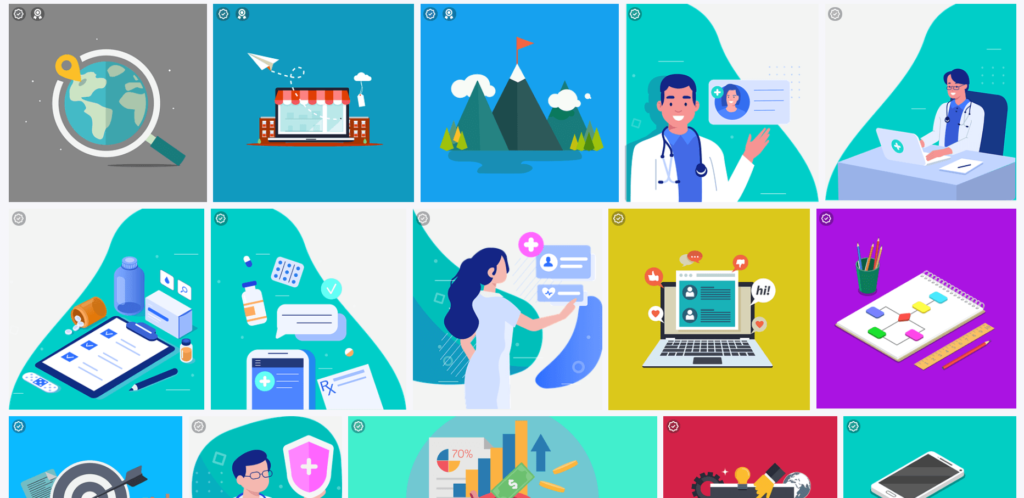
④:storyset

storysetも、unDrawと同様にイラストのカラーをカスタマイズできるフリー画像サイトです。
上記のように、人物の表情や感情が分かるイラストが多いので、ブログには使いやすいですね。
見てもらえると分かるのですが、unDrawとはまた違ったイラスト調なので、記事に合わせて使い分けることが良いと思います。
storysetのポイント
・イラスト画像のみ
・カラーを自分好みにカスタムできる
・表情・感情が入ったイラストが多い
⑤:ダ鳥獣戯画

ダ鳥獣戯画は、鳥獣戯画という国宝の絵巻を元にイラスト化しているフリー画像サイトです。
カエルやウサギなどの動物がイラスト化されており、個人的にかわいいなぁと思うので紹介させていただきました。笑
とはいえ、イラストのバリュエーションは豊富でして、ブログ記事に使いやすいイラストが多く用意されています。
なお、黒白のイラストは下記のように色合いを設定できるので、好みにあったイラストにすることも可能です。

ダ鳥獣戯画のポイント
・バリュエーションが豊富
・ほんわかとした雰囲気を出せる
・使っている人は少ないようなのでオリジナリティが出る
フリー画像を使って読まれるブログを作るには?【コツは2つ】

読まれるブログというのは、適切な画像を適切な位置に貼っているだけです。
ということで、実際にブログで稼げている僕がどのようにして画像を選び、貼っているのかをお話しますね。
ちなみに当ブログの平均滞在時間は3分ほどです。それなりに読み込まれているブログですので、信頼性はあると思います。
ということで、ブログの画像に関してお話しするコツは以下のとおりです。
①見出しの下に画像を貼る
②文脈に沿った画像を貼る
どういう狙いがあるか、説明しますね。
コツ①:見出しの下に画像を貼る
見出しの下に画像を貼る理由は、読者を”飽きさせない”ためです。
世の中には数百万の記事があるわけですが、読者はその中からわざわざ自分の記事に訪問してくれています。
ですので、読者が記事を読んでいて飽きないために、またテンポ良く話を伝えるために、区切れのいい見出しの下に画像を貼っているわけです。
いわゆる「おもてなし」の気持ちですかね。文字だけだと退屈なので、文脈に沿った画像を貼り、読者を飽きさせないことがタイセツです。
ということで、次は画像の選び方に話を移します。
コツ②:文脈に沿った画像を貼る
見出しの下に貼る画像は、何でもいいわけじゃありません。
意識すべきことは、見出しに沿った画像を選んであげることですね。
それによって、読者に文章内容を、”感覚的”に伝えることができます。
当ブログの具体例で見てみよう
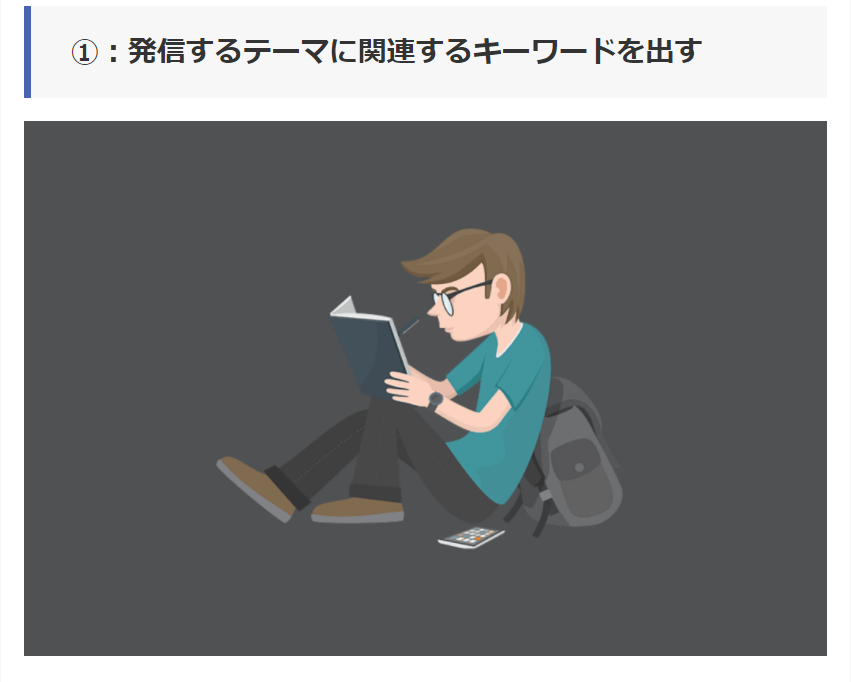
下記は、当ブログにある記事の、見出しの下に貼った画像です。

見出しが、「発信するテーマに関連するキーワードを出す」という言葉でして、少年がノートに考えながらメモしている画像を選択しました。
このようにして、画像で感覚的に内容を伝えることは、読者の理解度アップに役立ちます。
当ブログでは、文脈にあった画像選びをするようにしてから、滞在時間や回遊率が伸びたので、タイセツな部分であると考えています。
補足:僕が大切だと思っていること
なお、僕が画像選びをするときに気を付けているのは、記事ごとに世界観を作ることです。
例えば写真系の画像を使うときは、一貫して写真のみを使いますし、イラスト調の時はイラストのみを使うような感じです。
写真やイラストが交互に使われていると、ごちゃごちゃした印象を読者に与えてしまうので読みにくいと思うんですよね。
感覚的な話であり伝えにくいので、人のブログを読むときは、「この画像選びいいなぁ・・ん?これは読みにくいなぁ」と、いち読者の目を持って、”読みやすい感覚”を研ぎ澄ませてみてください。
そうすれば、読者が飽きずにスラスラと読めるブログが作れますよ。
僕の新規記事や他人のブログで、すらすら読める記事にはどんな画像が使われているか確認してみてください。
フリー画像サイトを使うときの注意点とやるべきSEO対策

最後に、画像を使うときにできるカンタンなSEO対策と、フリー画像サイトを使うときの注意点について3つお話します。
①Alt属性を書く
②画像の容量を圧縮する
③商標利用OKか確かめておく
サクッと解説しますね。
①:Alt属性を書く
ブログに画像を貼るときは、Alt属性を書くようにしておきましょう。
SEO観点から見て、Alt属性が書かれていない画像は「読者に不親切だ」と見られてしまうので、ここは必須ですね。
なお、そもそもAlt属性ってなんだ?何を書くべき?と思う方はAlt属性とは?SEOに強い書き方まで解説します【この記事だけでOK】をどうぞ。こちらを参考に、SEOに強いブログ記事を作成しましょう。
②:画像の容量を圧縮する
フリー画像サイトから画像をダウンロードしたら、そのままブログに貼るのではなく、まず圧縮作業をしておきましょう。
というのも、画像を圧縮することで記事の読み込みスピードが速くなり、読者にとって読みやすいブログを作ることができるからです。
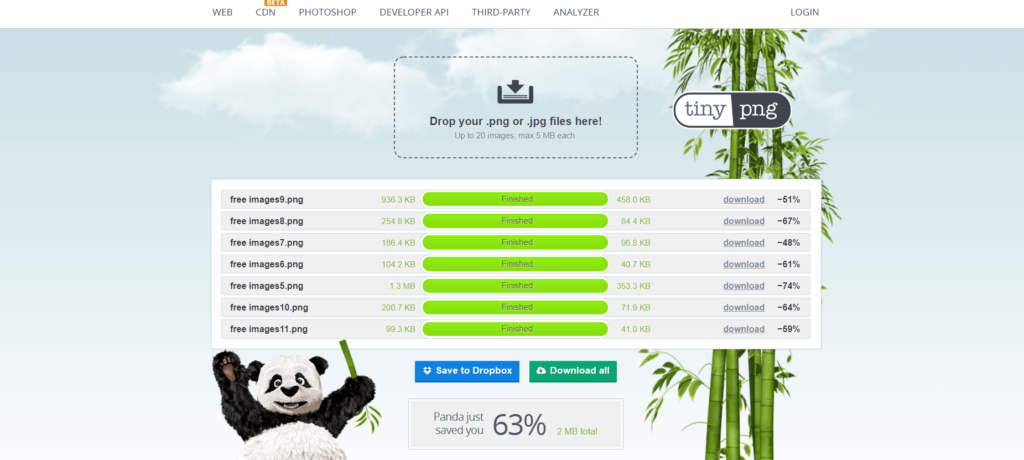
なお、圧縮にはtinypngというサイトを使えばOKです。

上記のように、パンダくんがjpegとpngファイルの画像を圧縮してくれます。
画像が重く、記事の読み込みに時間がかかるブログは、SEOの評価が落ちてしまいます。
画像圧縮をかけて、サクサク動くSEOに強いブログを作るようにしておきましょう。
なお、ブログに最適な画像サイズと圧縮法を解説【SEOに最適化しよう】にて、SEO視点を持った画像サイズの選び方や、tinypng以外の圧縮法についても解説しています。こちらもセットでどうぞ。
③:商用利用OKか確かめておく
SEOには関係ありませんが、フリー画像サイトを使うときに知っておくべき点ですので書いておきます。
商用利用とは、アフィリエイトサイトなどのお金が発生する場所で使用することを意味します。
で、たまにフリー画像サイトには商用利用が禁止されている場合がありますので、新しいサイトを使うときは1度確認しておくクセを付けておきましょう。
ちなみに、今回紹介した5つのフリー画像サイトは商用利用OKなのでご安心を。
まあ、無料で使えるフリー画像サイトは以下の5つが安定におすすめですね。
【無料で使える】ブログにおすすめのフリー画像サイト5つをまとめました:まとめ

今回は以上です。
無料で使えるフリー画像サイトでもクオリティは高いですし、ぜひ使いこなしてください。
あと、画像選びをするときは、読者が読みやすくなるだろうなぁという1点にしぼっていくことがタイセツですね。
当ブログでは、ほかにもツールを使用することで、検索順位をアップさせたりブログからお金を稼ぐことに成功しています。
アフィリエイトの神ツール10選まとめました【初心者はこれでOK】にて使用しているツールを紹介しているので、こちらも参考にブログライフを進めてみてください。
それでは!